Hướng Dẫn A-Z, Kiến Thức Wordpress
4 Ways to Prevent Image Theft in WordPress
Are you looking for a way to prevent image theft in WordPress?
Image theft is a common problem that photographers deal with on a regular basis. It’s very easy for anyone to copy images and text on the internet, so it’s important to protect your original work.
In this article, we will share 4 ways to prevent image theft on WordPress websites.

About Image Theft and Copyright
Copyright laws are universal and applicable around the world. The original creator automatically becomes the copyright owner of their creative work.
Even if the person doesn’t mention it on their WordPress website, you should still assume that the content you are viewing is protected by copyright. This includes images, text, videos, logos, or any other form of content that you see on the web.
The problem is that images and text can be easily copied. Many people think that no one would notice if they stole an image and used it on their own website.
Stealing other people’s work is not only illegal but also unethical. Many places offer easy access to royalty-free and public domain images.
While it is flattering to see other people use your work in their own projects, sometimes it can be very frustrating to see a blatant disregard for your rights.
There is no way to completely stop people from stealing your images, but there are plenty of ways to discourage and prevent image theft on a WordPress website.
Here are the 4 most common ways to protect your images in WordPress and how you can check if your image is stolen:
- Disable Right Click
- Use Watermark on Your WordPress Images
- Disable Hotlinking of Images in WordPress
- Add Copyright Notices on Your WordPress Site
- How to Check If a Photo Is Stolen
1. Disable Right Click
Stealing images from your website is easy because a user can simply right-click and select ‘save image as’ to download the files. You can disable right-click on your website and make it more difficult for an average user to steal your image.
Here are two plugins that you can use to disable right-clicking on images in WordPress.
Envira Gallery
Envira Gallery is the best WordPress gallery plugin on the market. Apart from helping you create beautiful image galleries, Envira comes with tons of other features as well. One of these features is image protection.
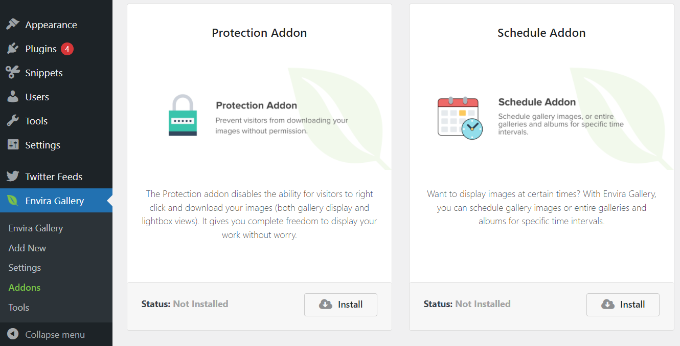
Simply go to Envira Gallery » Addons from your WordPress admin panel. Next, navigate to the ‘Protection’ addon and then install and activate it.

Now, create a new image gallery with Envira Gallery. If this is your first time, then take a look at how to easily create responsive image galleries in WordPress with Envira Gallery.
When creating your gallery, click on the ‘Misc’ tab and scroll down to the Image Protection Settings. You will find the option to ‘Enable Image Protection’. Go ahead and check this option and save your gallery.

There is also an option to enable a popup alert that will appear when a user attempts to copy the image.
You can now add this image gallery anywhere on your WordPress site. It will automatically disable right-clicking on images.
Disable Right Click For WP
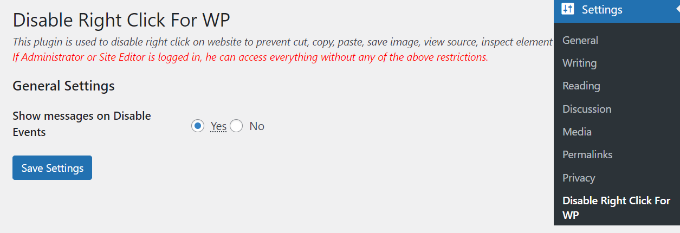
Disable Right Click For WP is a free WordPress plugin that allows you to disable right-click on your WordPress site.
The plugin works out of the box, and it will disable right-clicking on your entire website. There are no additional settings to configure or change.
However, there is an option to show a message when a user tries to right-click an image.
Simply go to Settings » Disable Right Click For WP from your WordPress dashboard and enable the ‘Show messages on Disable Events’ option.

Don’t forget to click the ‘Save Settings’ button when you are done.
2. Use Watermark on Your WordPress Images
Watermarks seem to be working great for many stock photography websites. The obvious downside is that your photographs or images might not look the best.
However, you can add watermarks tastefully. The goal is to maintain your images’ aesthetic appeal while still discouraging people from stealing them.
Envira Gallery comes with a Watermarking addon. You will need at least a Plus license of Envira Gallery to use this addon.
Simply install and activate the Envira Gallery plugin. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you need to visit Envira Gallery » Addons from your WordPress dashboard and then navigate to the Watermarking addon. Next, go ahead and install and activate the addon.

When creating a gallery or editing an existing gallery, you will notice the new ‘Watermarking’ tab in the gallery settings.
You can click the checkbox for the ‘Enabled Watermarking’ option, and more options will appear.
Next, upload a watermark for your images, select its position and margin, and choose whether to apply the watermark to existing images.

If you are looking for an Envira Gallery alternative, you can also use the NextGEN Gallery plugin to add text or image watermarks to your images in WordPress.
3. Disable Hotlinking of Images in WordPress
Another common way to steal images from websites is to load them from the original source. The image will load from your servers and be displayed on third-party websites without your permission.
This also increases your server load and bandwidth usage.
Here is how you can disable the hotlinking of images from your WordPress site.
Simply add this code to the .htaccess file in your WordPress site’s root directory:
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?wpbeginner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Don’t forget to replace wpbeginner.com with your own domain name.
This code blocks hotlinking while still allowing images to be viewed in search results and on your website.
Can’t find the .htaccess file? You can see our tutorial on how to find the .htaccess file in WordPress.
4. Add Copyright Notices on Your WordPress Site
Adding a copyright notice to your website can also discourage people from stealing images. You can simply add a copyright notice to your theme’s footer file in plain text or HTML like this:
<p>© 2009-2023 WPbeginner.com</p>

The downside of this is that you will have to edit this code each year. A better approach is to add a dynamic copyright notice in WordPress.
Many tutorials will tell you that you can do this by adding code to your theme’s functions.php file or a site-specific plugin.
However, we don’t recommend editing the functions.php file. If you are not a developer, then the slightest mistake can break your site or mess up its functionality.
The best way to add custom code is by using the WPCode plugin. It is the best code snippet plugin for WordPress, and you can easily manage all your codes using WPCode.
First, you’ll need to install and activate the free WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, you will need to go to Code Snippets » + Add Snippet from your WordPress dashboard. From here, simply select the ‘Add Your Custom Code (New Snippet)’ option.

After that, you can enter a title for your code snippet and enter the following code into the ‘Code Preview’ area:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
add_shortcode('copyright','wpb_copyright');
add_filter('widget_text', 'do_shortcode');
You will also have to click the ‘Code Type’ dropdown menu.
Then, select the ‘PHP Snippet’ option.

Next, you can scroll down to the Insertion section. By default, WPCode will run the code snippet everywhere on your website.
However, you can change the location and run the code on a specific page, site-wide header or footer, before a paragraph, and more. There is also an option to create a shortcode for your custom code. This way, you can manually enter the shortcode to run the code.
For this tutorial, we will use the default insertion method and run the code everywhere. Don’t forget to click the toggle at the top to activate the code and then click the ‘Save’ button.

If you need help adding code, then follow our step-by-step guide on how to easily add custom code in WordPress.
This code finds the date of your first post on your blog and the last date you published anything. Then, it outputs a dynamic copyright notice.
You will need to add the shortcode [copyright] to any post, page, or text widget on your site to display a copyright notice.
You can also use this code in your theme’s footer.
<?php echo wpb_copyright(); ?>
Now, if you are not sure whether your pictures have been stolen, then here’s how you can find out.
How to Check If a Photo Is Stolen
The easiest way to see if a picture is stolen is to use Google Images. There are many other premium tools, but Google is free and quickly shows if someone else is using your images.
To start, simply visit the Google Images website and then click the camera icon.

After that, Google will give you 2 options to search for an image.
You can upload your image or paste the image URL into Google Images.

Google will now show details about the image, possible related searches, and some visually similar images.
However, if you scroll down, you will see the ‘Pages that include matching images’ section. This is where you can see any website that might be using your photo without your consent.

Once you have figured out who has stolen your images, you can reach out to them and request them to give you proper mention of your work. You can also contact Google directly and submit a takedown notice.
We hope this article helped you protect your images and prevent image theft in WordPress. You may also want to see our guide on how to fix the most common image issues in WordPress and our expert picks for the best free WordPress photography themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

