Hướng Dẫn A-Z, Kiến Thức Wordpress
How to Change the Admin Color Scheme in WordPress (Quick & Easy)
How to Change the Admin Color Scheme in WordPress (Quick & Easy)
Do you want to change the admin color scheme in WordPress?
Changing the color scheme of the WordPress admin lets you create a custom dashboard for you and your team. The color scheme can match the design of your brand, or just feature your favorite colors.
In this article, we’ll show you how to change the admin color scheme in WordPress easily.


Why Change the Admin Color Scheme in WordPress?
If you’re not a fan of the default admin color scheme in WordPress, then you can easily change the color scheme to something you like.
You can also change the color scheme to match the design of your WordPress theme, or even add a dark mode feature.
This can be useful if you have a membership site or online store where users can log in to your site, and want your website and admin dashboard to offer a similar experience.
You could also use a different admin color scheme for your staging site to more easily tell it apart from your live site.
That being said, let’s show you a few different ways you can change the admin color scheme in WordPress. You can use the quick links below to jump straight to the method you want to use.
- How to Change the Admin Color Scheme with WordPress Default Settings
- How to Create Custom Admin Color Schemes in WordPress
- How to Control the Default Admin Color Scheme for New Users
How to Change the Admin Color Scheme with WordPress Default Settings
WordPress has a built in feature that lets you choose from a few predetermined color palettes for your WordPress admin dashboard.
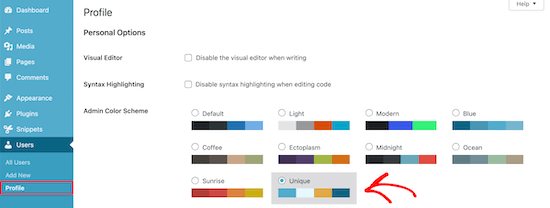
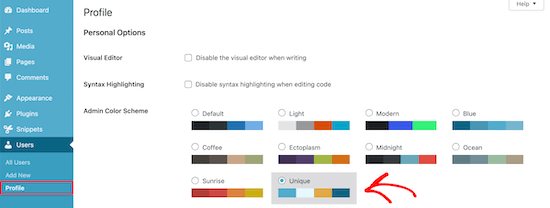
To change the admin color scheme, simply login to your WordPress admin dashboard, and then navigate to Users » Profile.
After that, select the new color scheme in the ‘Admin Color Scheme’ section by clicking the radio button.


There are 9 different color schemes to choose from, including Default, Light, Modern, and more.
As you click different options, the color scheme will automatically change.


Once you’ve selected a color scheme you like, you need to scroll down to the bottom of the page and click the ‘Update Profile’ button.


You can also control the admin color scheme for other registered users on your WordPress website.
To do this, go to Users » All Users, and then hover over the user and click the ‘Edit’ button.


Then, simply follow the same process as above to change the admin color scheme for that user.
Once you’re finished, make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Create Custom Admin Color Schemes in WordPress
If you want even more color choices for your admin dashboard, then you can create custom color schemes and upload them to your WordPress blog.
To do this, go to the free WordPress Admin Colors website and click the ’Start Creating’ button.


Then, enter a name into the ‘Color Scheme Name’ box.
This name will show up in your WordPress admin panel as a new color option.


After that, you can fully customize your color scheme by clicking the color options in the ‘Choose your colors’ section.
To change one of the existing colors, click the color and choose your new color from the popup. You can click anywhere on the color picker, or enter a Hex code for a specific color.


Once you’re finished customizing your color scheme, click the ‘Generate Color Scheme’ button at the bottom of the page.
This will create the color scheme code that you need to add to WordPress.


On the next page there will be two different code files.
You need to download the CSS file and copy the code snippet and paste it into your favorite text editor. We will be adding these to your WordPress files.


If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
You can add the code snippet to your functions.php file or by using a code snippets plugin.
For this tutorial, we’ll use the code snippets plugin WPCode. It’s the easiest and most beginner-friendly method of adding code snippets to your WordPress site.


First, you need to install the free WPCode plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, you’ll have a new menu item labeled ‘Code Snippets’ in your WordPress admin bar. Clicking on it will show you a list of the code snippets you have saved on your site. Since you’ve just installed the plugin, your list will be empty.
Go ahead and click on the ‘Add New’ button to add your code snippet in WordPress.


Next, you’ll see the ‘Add Snippet’ page. Navigate to the ‘Add Your Custom Code (New Snippet)’ option and click on the ‘Use snippet’ button.


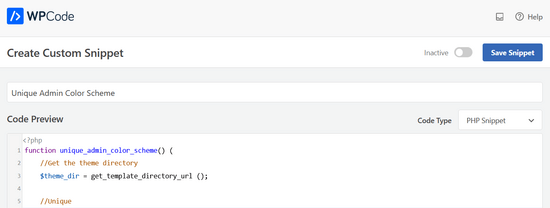
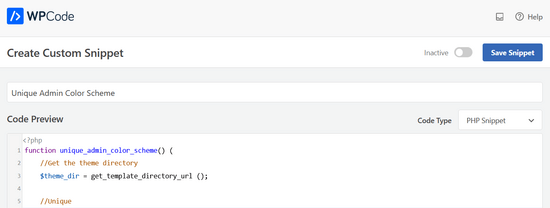
Then, give your code snippet a name. This can be anything to help you remember the purpose of your code.
Now you can paste the snippet you copied above into the ‘Code Preview’ box. You also need to select the ‘PHP Snippet’ as the code type from the dropdown list on the right.


Next, you need to select the insertion method for your code snippet.
You can leave it on the ‘Auto Insert’ method, so it will automatically insert and execute the code snippet in the proper place.


After that, toggle the switch from ‘Inactive’ to ‘Active’ and then click the ‘Save Snippet’ button in the top-right corner of the screen.
This will save the code and activate the new admin color scheme.


Now you need to upload the CSS stylesheet you downloaded earlier to your theme directory in your WordPress hosting account.
To do this, you can use an FTP client, or the file manager option in your WordPress hosting control panel.
If you haven’t used FTP before, then you might want to check out our guide on how to use FTP to upload files to WordPress.
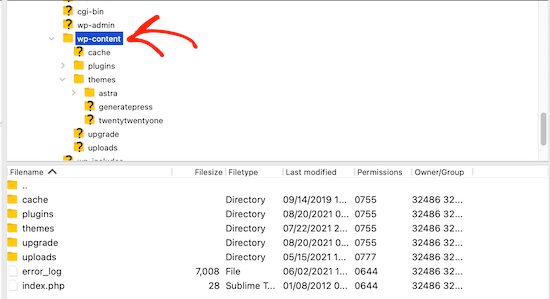
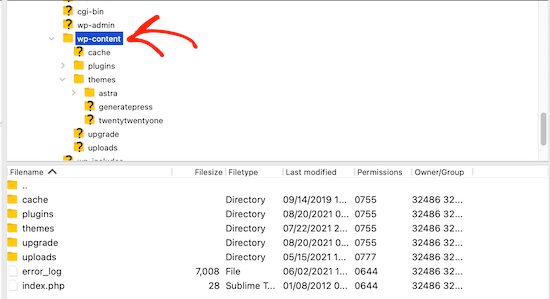
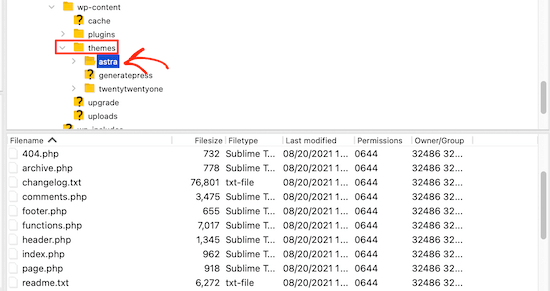
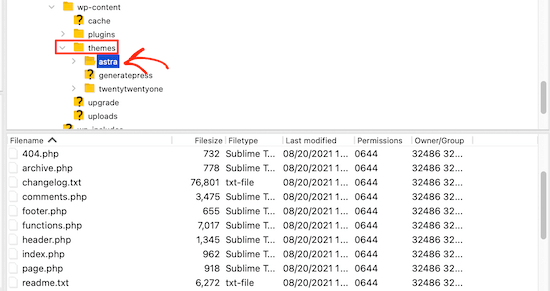
First, you need to connect to your website using an FTP client, or the file manager in cPanel. Once you’re connected, you need to navigate to the /wp-content folder.


Inside the wp-content folder, you will see a folder called themes. This is where WordPress stores all the themes your website uses or has used in the past.
You need to click on the themes folder, and then open up the folder for the theme you’re using.


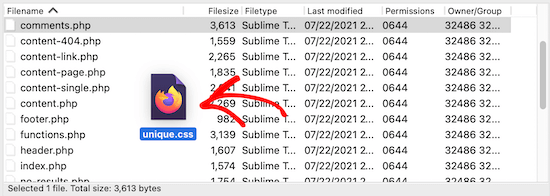
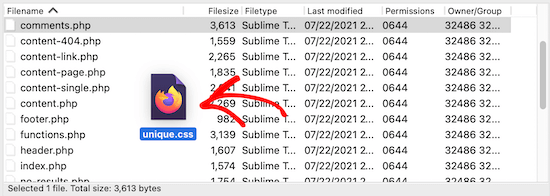
Then, upload the display.css file that you downloaded.
Your CSS file will have the name that you chose earlier.


Note: If you change WordPress themes, then you will need to upload the CSS file to your new theme folder.
After that, navigate to Users » Your Profile.
Then, you can select the new color scheme you just created.


If you want to use this color scheme, then make sure to click the ‘Update Profile’ button at the bottom of the page.
How to Control the Default Admin Color Scheme for New Users
When a new user creates an account, they’ll have the option to customize their color scheme. But, you may want to control the default admin color scheme or prevent users from changing the color scheme altogether.
The easiest way to do this is by using the free plugin Force Admin Color Scheme.
First, you need to install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, navigate to Users » Profile and then select your admin color and click the ‘Force this admin color scheme on all users’ checkbox.


After that, click the ‘Update Profile’ button at the bottom of the page.
Now the default admin color scheme will be the same for all new and existing users on your site.
The plugin also disables the admin color scheme selector for all of your users. The only users who can change this color are those with admin access.
We hope this article helped you learn how to change the admin color scheme in WordPress. You may also want to see our expert picks on the best WordPress landing page plugins and our guide on how to choose the best domain name registrar.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

