Hướng Dẫn A-Z, Kiến Thức Wordpress
Checklist: 10 Things to Add to the Footer on Your WordPress Site
Checklist: 10 Things to Add to the Footer on Your WordPress Site
Are you wondering what to add to the footer of your WordPress site?
The footer is the area at the bottom of your website. Although it’s easy to overlook, the footer can improve the visitor experience in lots of different ways.
In this checklist, we will share the top things that you should add to the footer of your WordPress website.


What Is the Footer in WordPress?
The footer appears below your website’s content and is a very common web design feature.
‘Footer’ can also refer to the footer code area. Third-party services like Google Analytics, Meta Pixel, and many others may ask you to add code snippets to your website’s footer. In this way, you can add features, services, and other content to your WordPress website.
With so many options, beginners may struggle to decide what to add to the footer area. As a result, many website owners miss out on opportunities to improve their sites and provide a better visitor experience.
That being said, let’s take a look at some of the things to add to the footer of your WordPress site and how to make it more useful. Simply use the quick links below to jump to the items that interest you:
- 1. Adding Links to The Footer of Your WordPress Site
- 2. Embedding Code in the WordPress Footer
- 3. Add Privacy Policy Link in WordPress Footer
- 4. Adding Copyright Date in WordPress Footer
- 5. Remove Powered by Links From the Footer in WordPress
- 6. How to Add Instagram Feed in WordPress Footer
- 7. Add a Sticky Footer Bar in WordPress
- 8. Add Social Buttons in WordPress Footer
- 9. Add a Phone Number in the WordPress Footer
- 10. Add a Contact Form in the WordPress Footer
- Bonus: Footer Design Examples to Give You Ideas
1. Adding Links to The Footer of Your WordPress Site
Many websites add links to the footer area. This helps visitors find your site’s most important content, such as the About page, products page, checkout, contact form, and more.
All popular WordPress themes come with a footer widget area where you can add different content and elements.
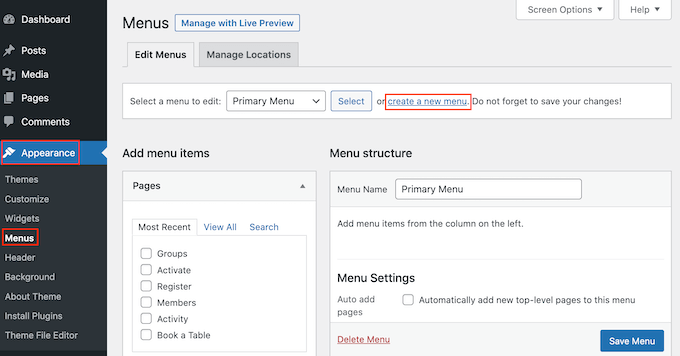
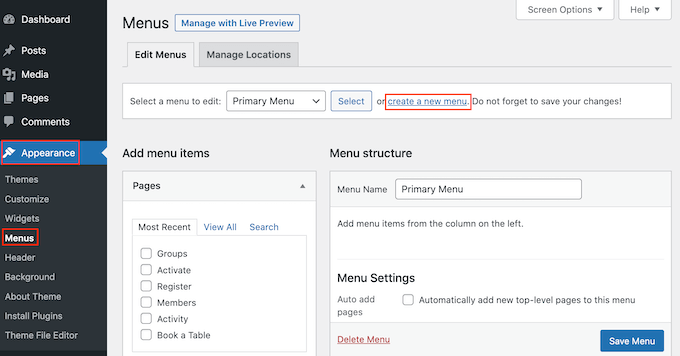
To add links to the footer area, visit the Appearance » Menus page and click on the ‘Create a new menu’ link.


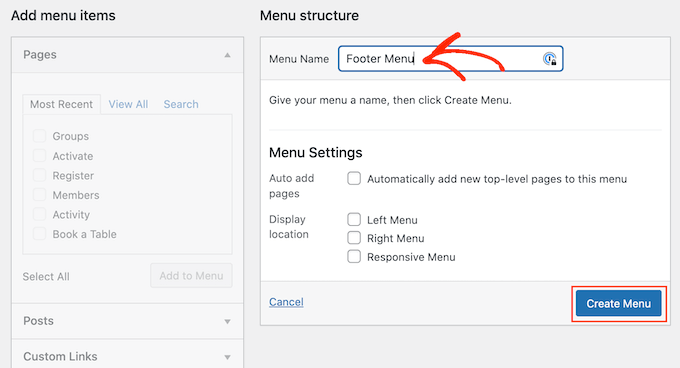
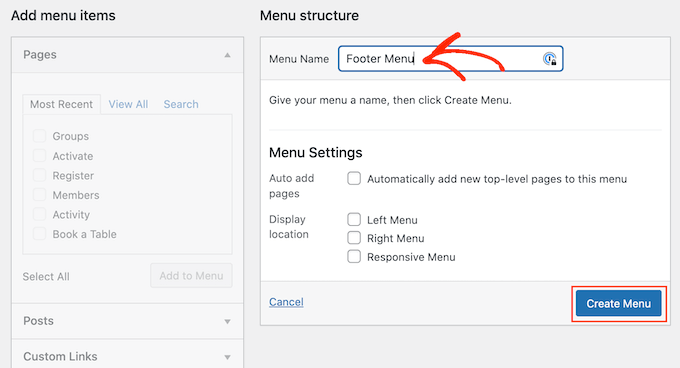
After that, type in a name for the menu. This is just for your reference, so you can use anything you want.
With that done, click on the ‘Create Menu’ button.


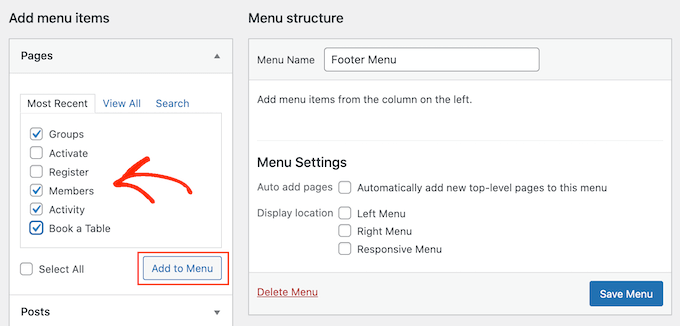
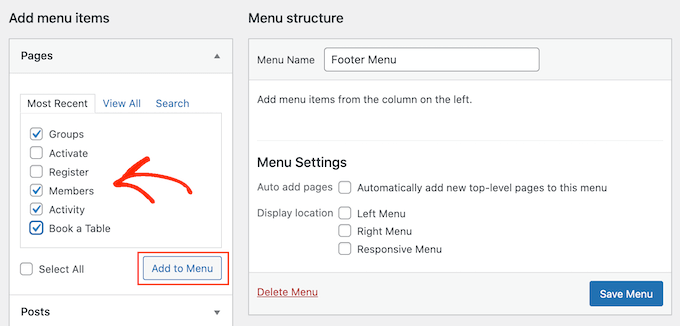
Now, check the box next to each item that you want to add to the menu.
Then, click on ‘Add to Menu.’


When you are happy with how the menu is set up, click on the ‘Save Menu’ button to store your changes. For more help, see our guide on how to create navigation menus in WordPress.
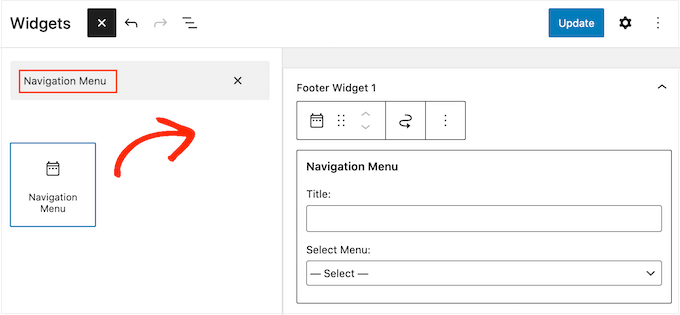
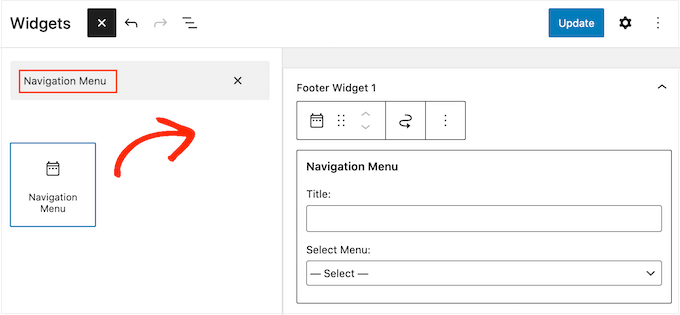
Now you’ve created a menu, let’s add it to the footer area of your website by going to Appearance » Widgets. Here, click on the blue ‘+’ button.


In the ‘Search’ field, type in ‘Navigation Menu.’
When the right block appears, drag and drop it onto the ‘Footer’ or similar area.


After that, just open the ‘Select Menu’ dropdown and choose the footer menu you created earlier.
You may also want to type in a title, which will appear above the links in your website’s footer.


With that done, click on the ‘Update’ button.
Now, if you visit your website, you will see all the links in the footer area.


You can also add links to the footer using a drag-and-drop page builder plugin like SeedProd. You can even create different footers for individual WordPress pages.
For step-by-step instructions, check out our guide on how to edit the footer in WordPress.
Adding a Menu to Your Footer With the Full Site Editor
If you are using a block-based theme such as Neve FSE or Twenty Twenty-Three, then the process of adding a menu to the footer is slightly different.
Simply create a navigation menu following the same process described above. Then, go to Appearance »Editor in the WordPress dashboard to open the full site editor.


By default, the full site editor shows your theme’s home template.
To add content to the footer, you’ll need to click on ‘Template Parts.’


You can now click on the ‘Footer’ template part.
To edit this template part, go ahead and click on the small pencil icon.


With that done, click on the blue ‘+’ icon in the top left corner.
In the search bar, type in ‘Navigation.’


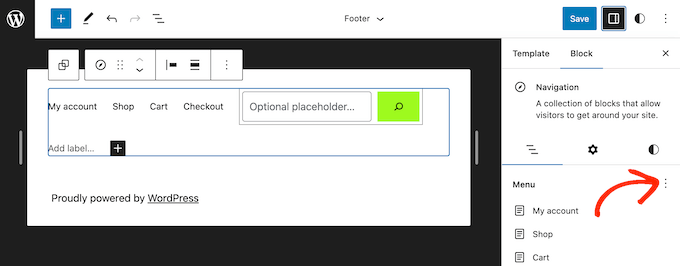
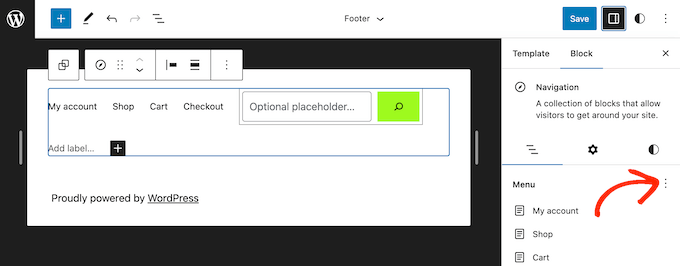
When the right block appears, drag and drop it onto the footer template.
The full-site editor will show one of your site’s menus by default. To show a different menu instead, just click on the three dots next to ‘Menu.’


You can now choose a menu from the dropdown.
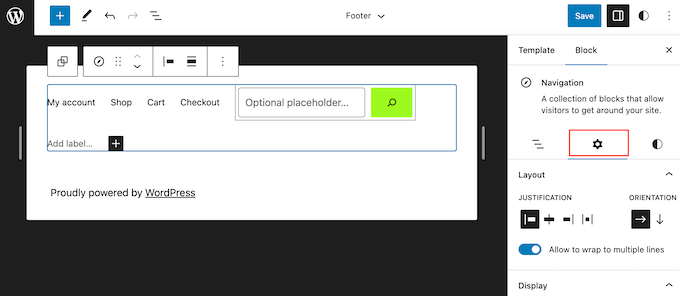
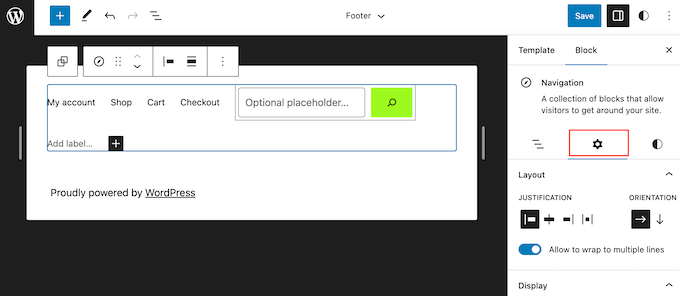
After that, you can change the menu’s justification, orientation, and wrapping using the options in the ‘Settings’ tab.


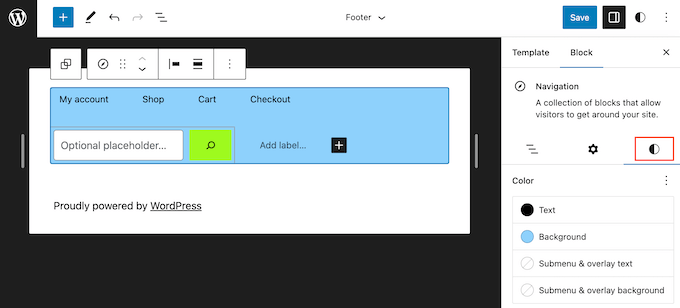
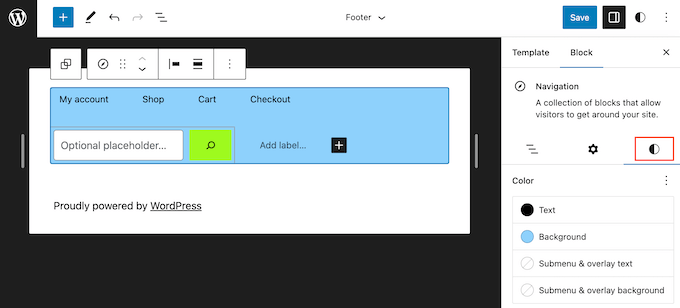
You can also change how the menu looks by selecting the ‘Styles’ tab.
Here, you can change the text color, add a background color, change the font size, and more.


When you’re happy with how the menu looks, click on the ‘Save’ button to make it live.
2. Embedding Code in the WordPress Footer
Sometimes you may need to add snippets to your WordPress blog or website’s footer.
You could edit your theme files directly and paste the new code in the footer.php template. However, this isn’t recommended, as the custom code will disappear if you change the WordPress theme or update your theme.
Editing your theme files directly can also be risky. Even a simple typo or mistake could cause lots of common WordPress errors.
The best way to add code in the WordPress footer is by using WPCode. It is the best code snippets plugin and makes it easy to add custom code to the footer without editing your theme files.
First, you need to install and activate the WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
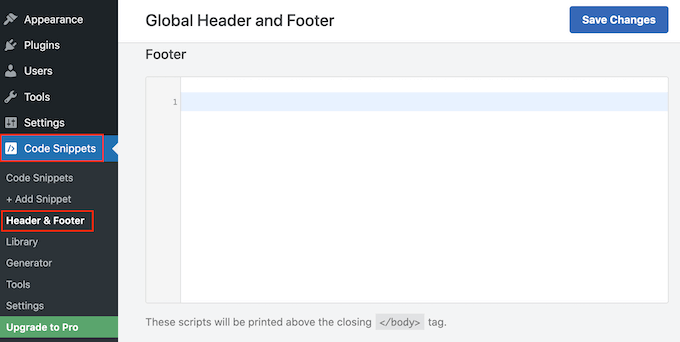
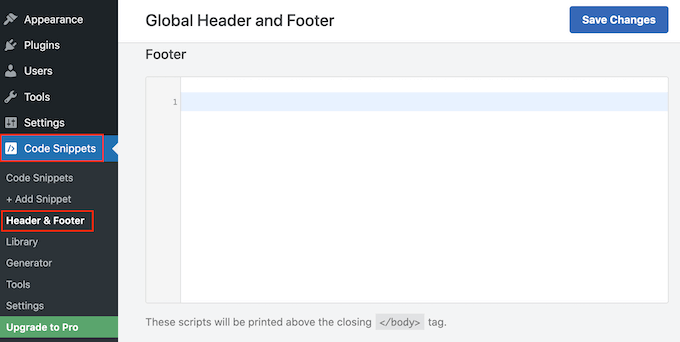
Upon activation, go to Code Snippets » Header & Footer. From here, you can paste your code snippet into the ‘Footer’ box.


Don’t forget to click on the ‘Save Changes’ button to store your changes. For more detailed instructions, please see our article on how to add header and footer code in WordPress.
3. Add Privacy Policy Link in WordPress Footer
To comply with GDPR and other privacy-related laws in different countries, you need to add a privacy policy page in WordPress and then add a link on every page and post.
Since the footer appears across your entire website, it’s the perfect place to add this URL.
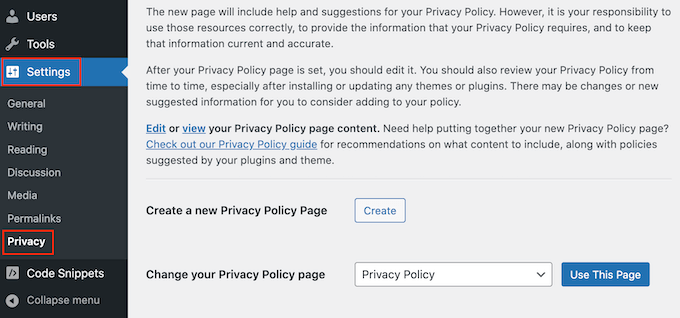
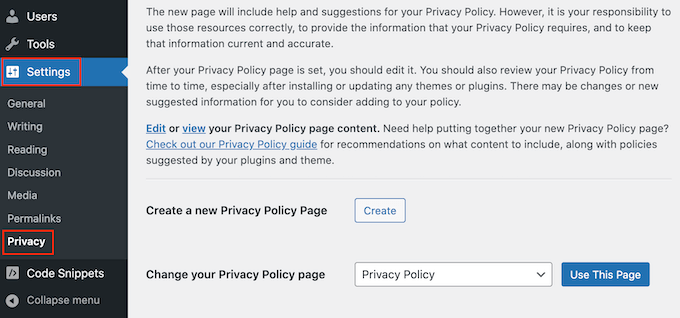
First, you need to go to Settings » Privacy in the admin area. You will notice that WordPress has already created a Privacy Policy page draft for you.


To use the default Privacy Policy page, simply click on ‘Use This Page.’ If you want to use a different page instead, then open the dropdown menu and choose a new page from the list.
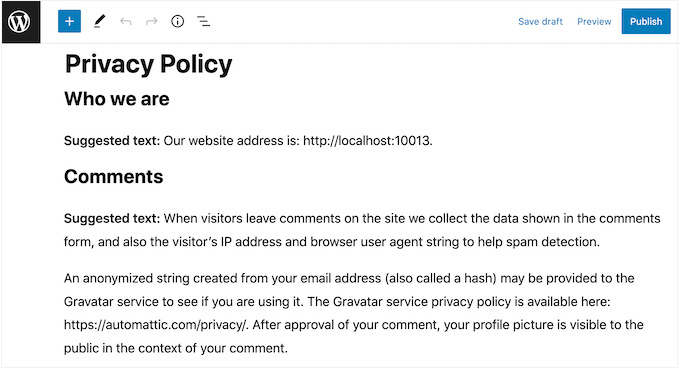
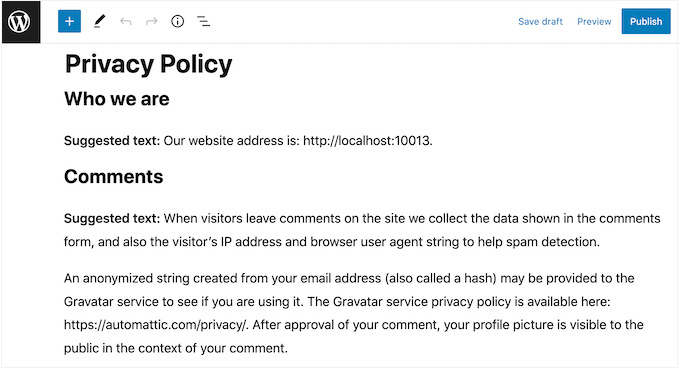
You can also create a new privacy policy page from this screen. Simply click on the ‘Create’ button, and WordPress will generate a new post with some basic privacy policy text.


No matter how you create the privacy policy page, you can edit it just like any other page in WordPress. For example, you can add more information about your requirements and terms and conditions.
When you’re happy with the information you’ve entered, click on the ‘Publish’ button to make the privacy policy live.
With that done, you’ll need to add a link to your website’s footer. One option is to add a navigation menu to the footer by following the same process described above.
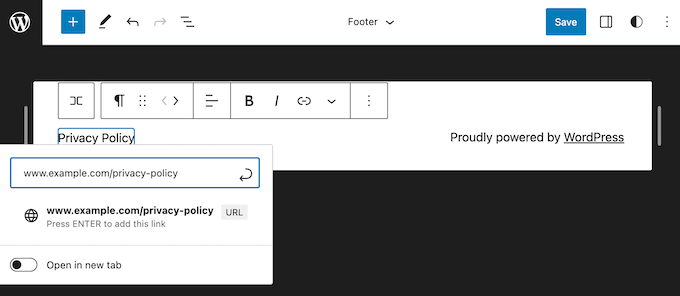
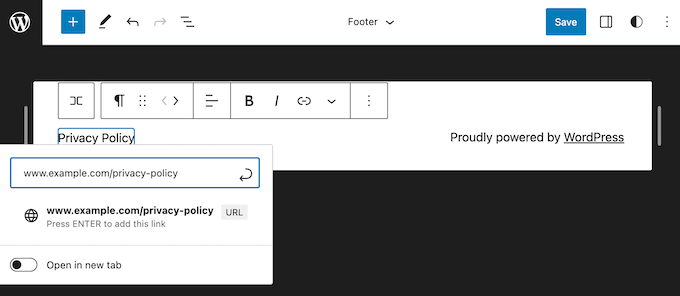
If you’re using a block-based WordPress theme, then you can also add the privacy policy as a stand-alone link. To do this, simply open the footer template part by following the same process described above.
You can then click on the ‘+’ button and type in ‘Paragraph.’


When the right block appears, drag and drop it onto your footer.
You can now type in the text you want to show to visitors, such as ‘Privacy Policy.’


Then, simply add your link to the text.
For step-by-step instructions, please see our beginner’s guide on how to add a link.


With that done, simply click on ‘Save’ to make the link live on your WordPress website.
4. Adding Copyright Date in WordPress Footer
You may also want to let visitors know your content is copyrighted by adding a copyright date in the footer. One way to do this is by simply adding the text to your theme settings.
Many top WordPress themes allow you to add text in the footer area, so it’s worth checking whether your theme has this setting.
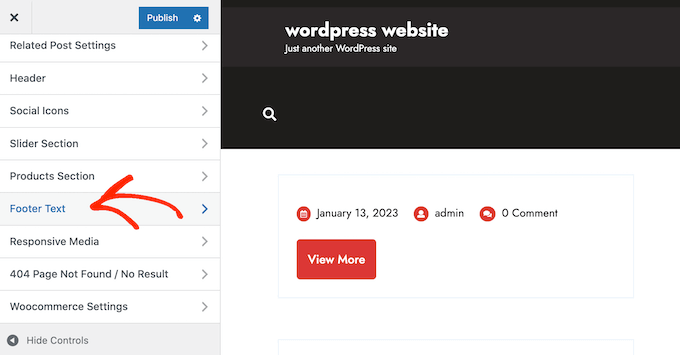
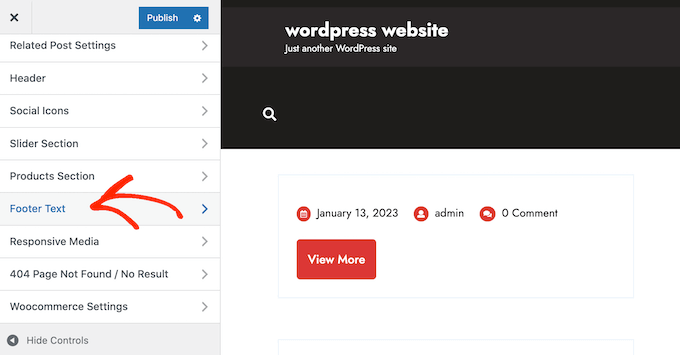
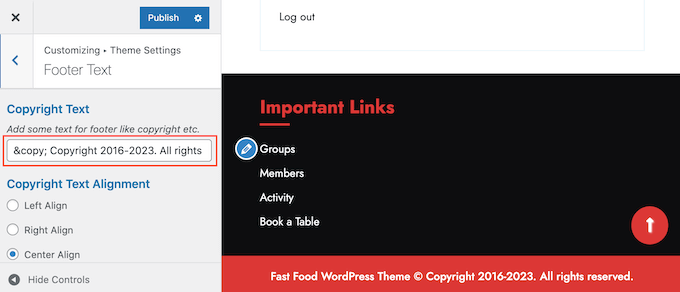
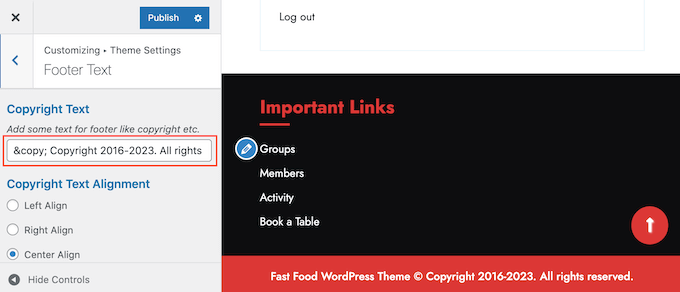
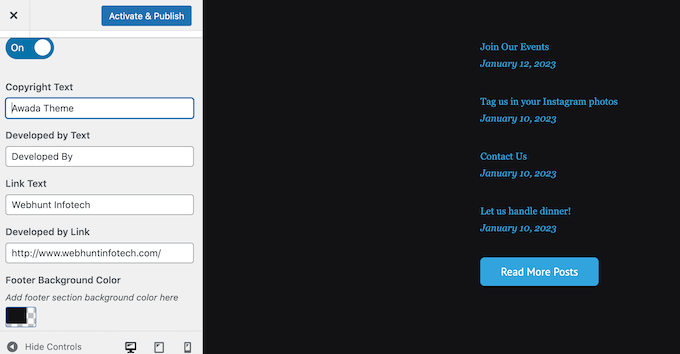
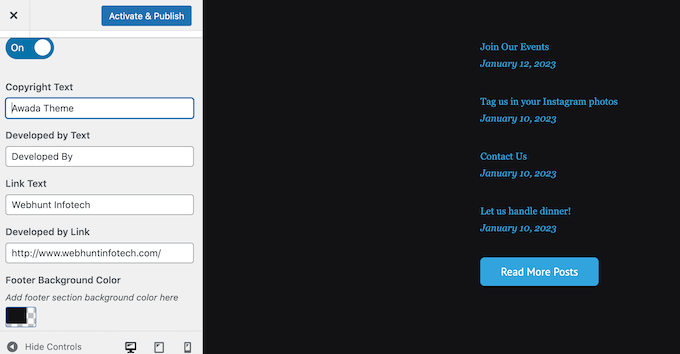
Simply go to the Appearance » Customize page and look for any footer settings in the left-hand menu. These are usually labeled ‘Footer Options’, ‘Footer Settings’, or similar.


To add the copyright symbol, simply paste the following into the ‘Footer Credits,’ ‘Copyright Text’, or a similar section.
© Copyright 2016-2023. All rights reserved.
The WordPress Theme Customizer will update automatically, so you can see how the copyright text will look on your website.


Depending on your theme, you may also be able to change the font size and text alignment using the theme settings.
If you’re happy with how the copyright notice looks, then click on the ‘Publish’ button to make your changes live.
Pro Tip: With this approach, you will still need to update the copyright notice every year. To add the new year automatically, see our guide on how to add a dynamic copyright date in the WordPress footer.
Adding a Copyright Date to Your Footer With the Full Site Editor
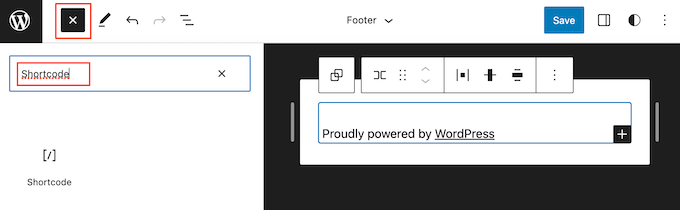
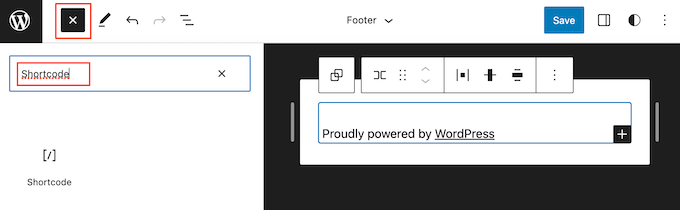
If you’re using a block-enabled theme, then it’s easy to add a copyright date to the footer. Simply go to Themes »Editor and then open the footer template part by following the same process described above.
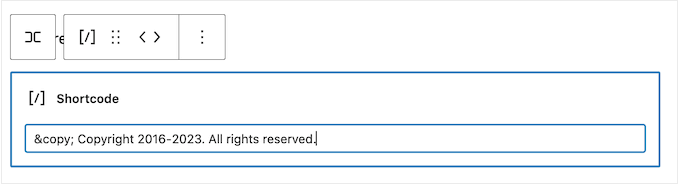
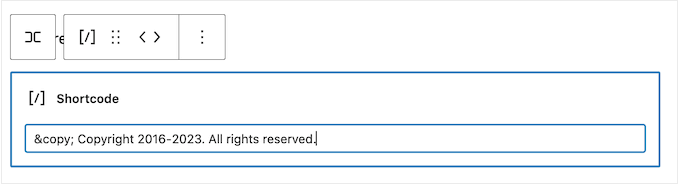
Then, click on the ‘+’ icon and type in ‘Shortcode.’


When the right block appears, drag and drop it onto the footer template part.
In the shortcode block, add the following:
© Copyright 2016-2023. All rights reserved.


After that, simply click on the ‘Save’ button to make the copyright notice live.
5. Remove Powered by Links From the Footer in WordPress
Some free WordPress themes add links to the footer area. Typically this is a ‘Powered by WordPress’ disclaimer that links to the official WordPress website, but some theme developers also include links to their own websites.
These outgoing links encourage visitors to leave your website and can hurt your WordPress SEO. With that in mind, it’s a good idea to remove them from the footer area by going to Appearance » Customize.
Some themes make it difficult to remove these links, so you may have to spend time looking through the different settings.
To start, we recommend looking for any settings labeled ‘Footer Options,’ ‘Footer & Copyright Options,’ or similar.


Here, you should be able to delete the links or even replace them with your URLs.
Some themes hard-code the links in the theme files and don’t give you the option to remove them using the WordPress Customizer.
In that case, you can remove these links by editing the footer.php file. For step-by-step instructions, please see our guide on how to remove the powered by WordPress footer links.
Removing Powered By Links With the Full Site Editor
To remove the ‘Powered By’ links in a block-enabled theme, simply open the footer template in the full site editor by following the same process described above.
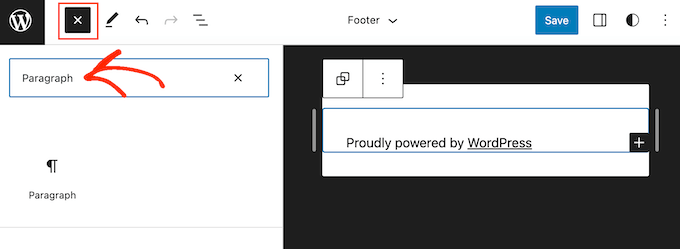
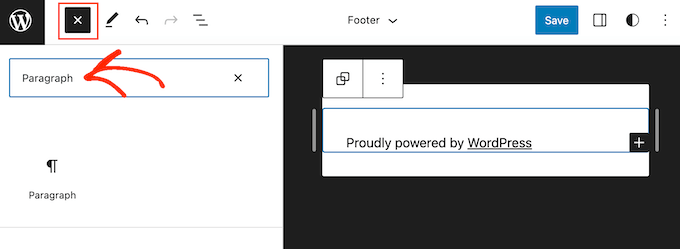
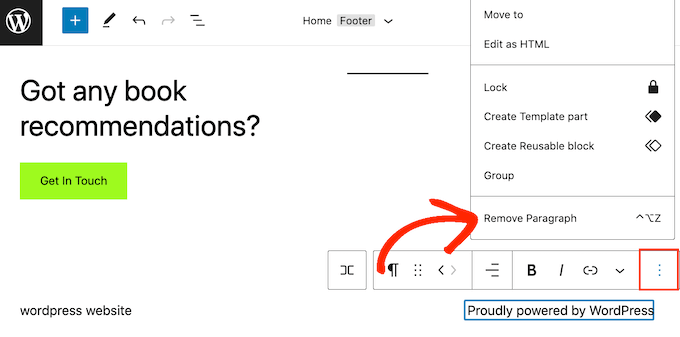
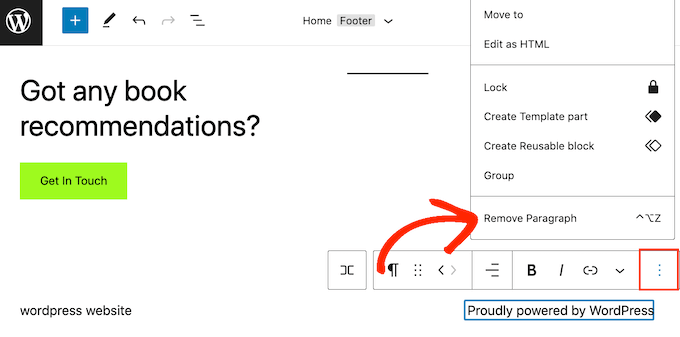
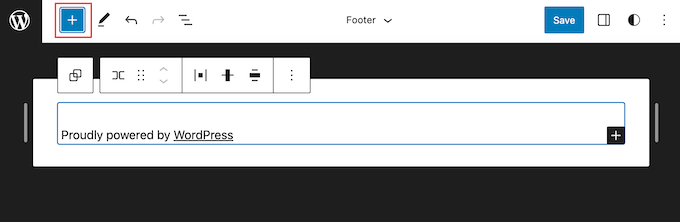
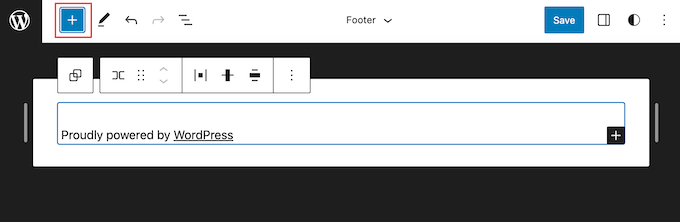
In the editor, find the ‘Proudly powered by WordPress’ or similar text. You can replace this with your own text by typing it into the ‘Paragraph’ block.


If you want to remove the text completely, then simply click to select the ‘Paragraph’ block. After that, click on the three-dotted ‘options’ button.
Finally, click on ‘Remove Paragraph’ to delete the block.


You can then go ahead and click on ‘Save.’ Now, if you visit your website, you’ll see that this text has been removed.
6. How to Add Instagram Feed in WordPress Footer
Do you regularly post beautiful photos and videos to Instagram?
People won’t see your Instagram content if they just visit your website. With that in mind, you may want to show recent Instagram photos in your website’s footer.


This is an easy way to promote your social media page and encourage more people to follow you on Instagram.
The easiest way to add a photo feed in the WordPress footer is by using Smash Balloon Instagram Feed. It is the best Instagram plugin for WordPress and allows you to easily add a photo feed to your website.
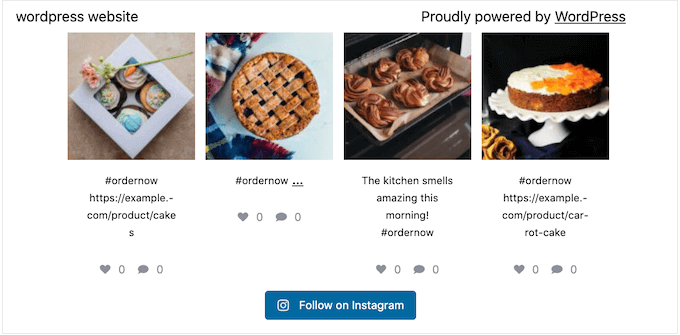
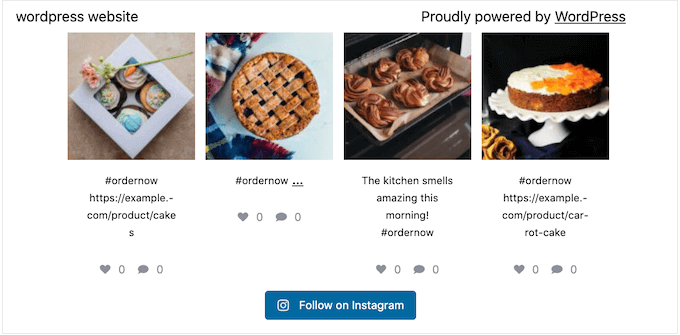
After adding the social media feed to your footer, Smash Balloon will fetch new Instagram photos automatically. In this way, your footer will always show your latest Instagram photos to the people who visit your website.
If you run an online store, then you can even get more sales by adding Instagram shoppable images to the WordPress footer.
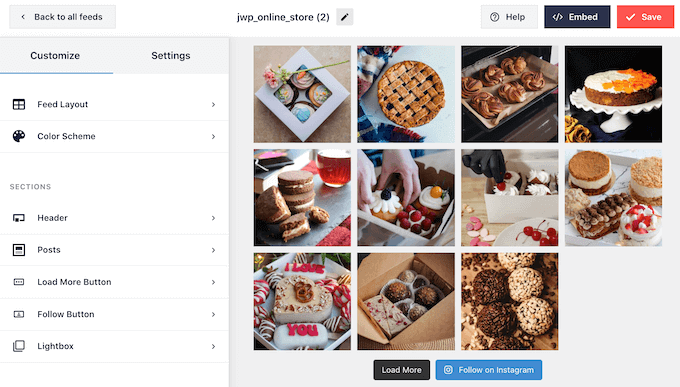
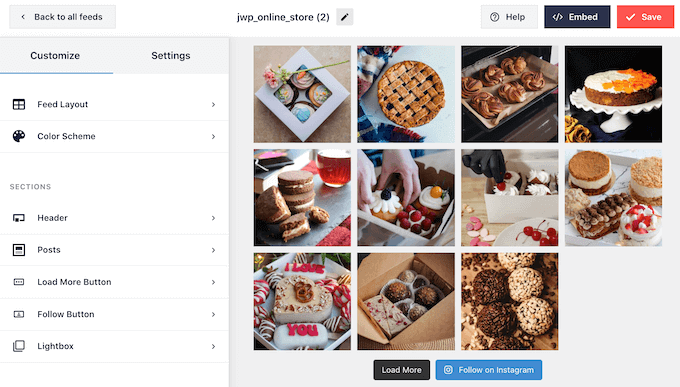
Smash Balloon has all the tools you need to fine-tune how the Instagram feed looks in your footer.
For example, you can choose between different layouts, add a ‘Follow’ button, optimize your feed for mobile devices, and more with the user-friendly Smash Balloon editor.


For step-by-step instructions, please see our guide on how to easily embed Instagram in WordPress.
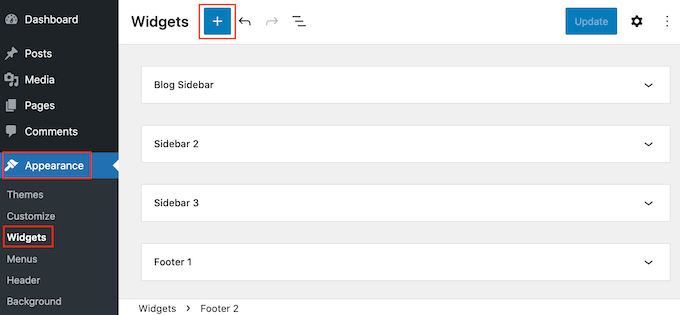
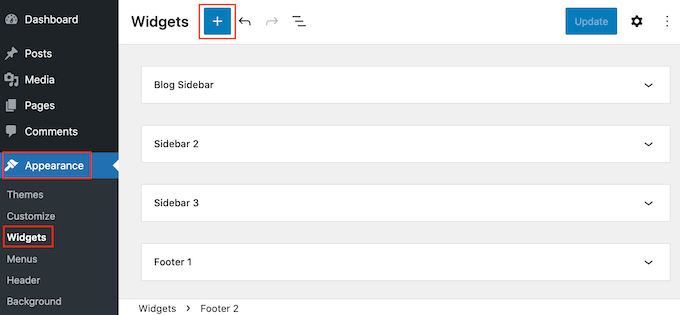
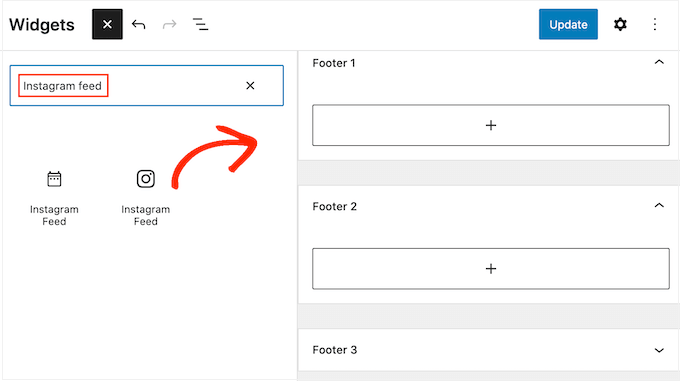
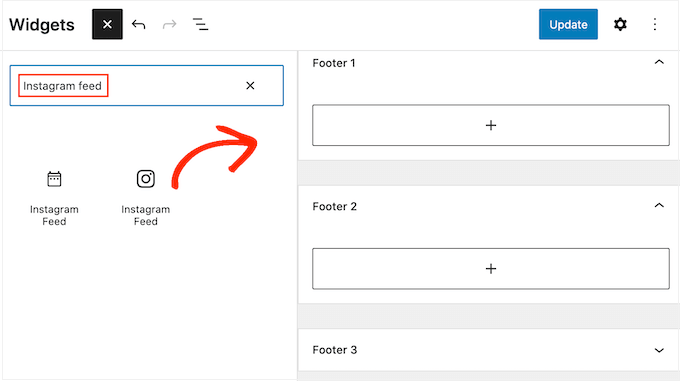
When you’re happy with how the feed looks, it’s time to add it to your website’s footer. Simply go to Appearance » Widgets and click on the blue ‘+’ button.


In the search field, type in ‘Instagram Feed’ to find the right block. Just be aware that WordPress has a built-in Instagram Feed button, so make sure you use the block that has the official Instagram logo.
You can now drag and drop the block onto your site’s footer.


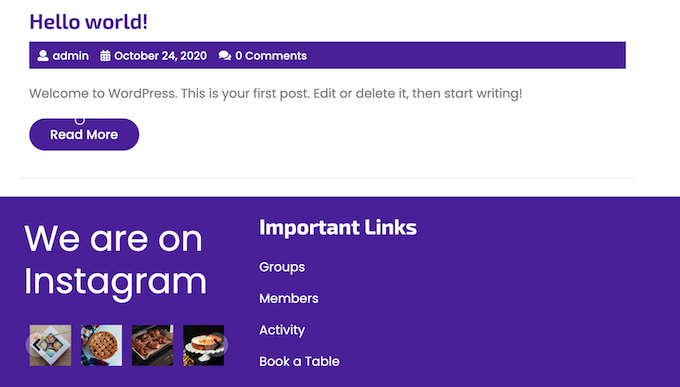
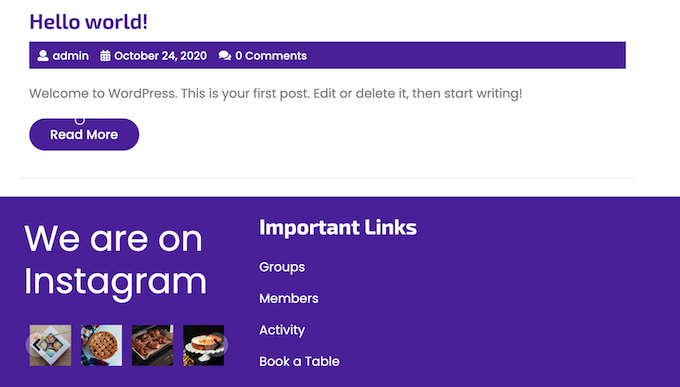
With that done, simply click on ‘Update.’ After that, you can visit your website to see your Instagram feed in the footer.
Adding an Instagram Feed With the Full Site Editor
It’s easy to add the Smash Balloon Instagram feed to a block-enabled WordPress theme.
Simply open the footer template in the full site editor following the exact same process described above. Then, click on the ‘+’ button in the footer template.


With that done, type in ‘Instagram Feed’ and select the right block when it appears to add it to the footer.
The full-site editor will automatically show the Instagram feed you created.


With that done, simply click on ‘Save’ to publish the custom Instagram feed photo feed.
7. Add a Sticky Footer Bar in WordPress
Want to show special offers or notifications in the footer area?
You can create a footer bar that stays stuck to the bottom of the screen as the visitor scrolls.
To create this kind of sticky footer bar, you’ll need OptinMonster. It is the best conversion optimization software in the market and allows you to turn website visitors into subscribers and customers.
OptinMonster also comes with powerful display rules so you can show personalized custom messages in your website’s footer.
First, you’ll need to sign up for an OptinMonster account.
After that, install and activate the OptinMonster plugin on your WordPress website. Upon activation, select Connect Your Existing Account.


You can now type in the email address and password for your OptinMonster account.
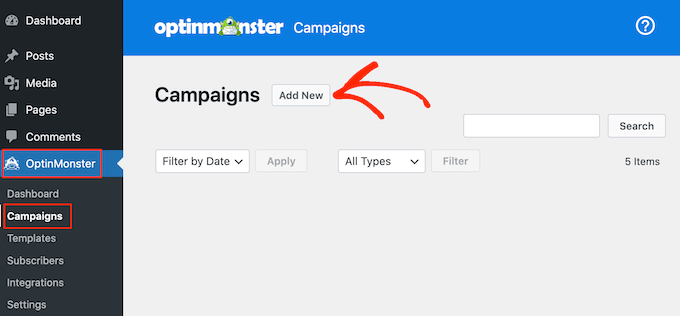
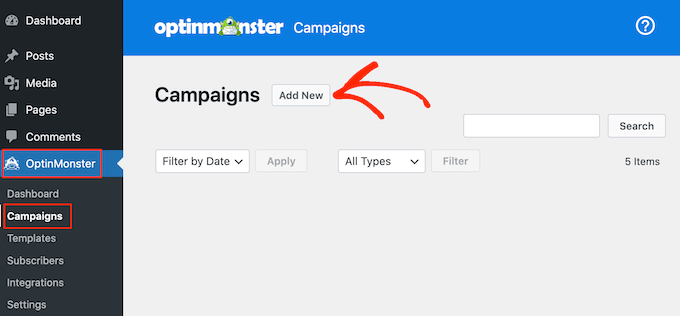
Once connected, go to the OptinMonster » Campaigns page and click on either the ‘Create your first campaign’ or ‘Add New’ button.


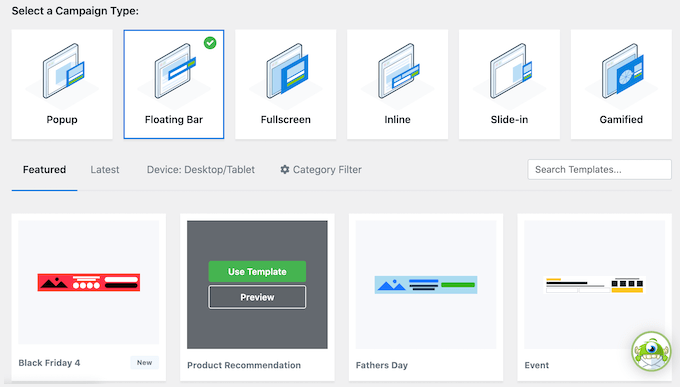
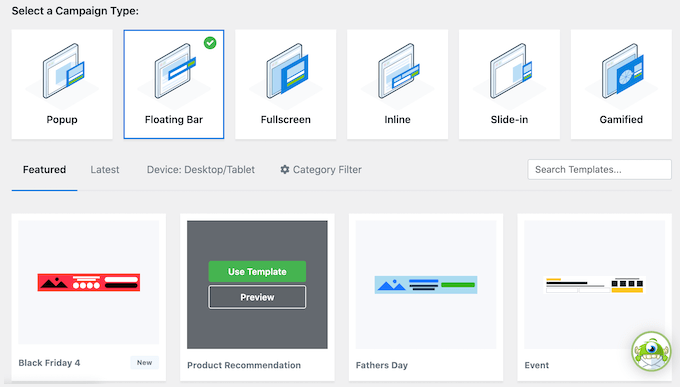
On the next screen, choose ‘Floating Bar’ as your campaign type and then select a template.
To preview an OptinMonster template, simply hover your mouse over it and then click on the ‘Preview’ button.


When you find a template you like, click on its ‘Use Template’ button.
You can then type in a name for the campaign. This is just for your reference, so you can use any title you want.


With that done, click on ‘Start Building’.
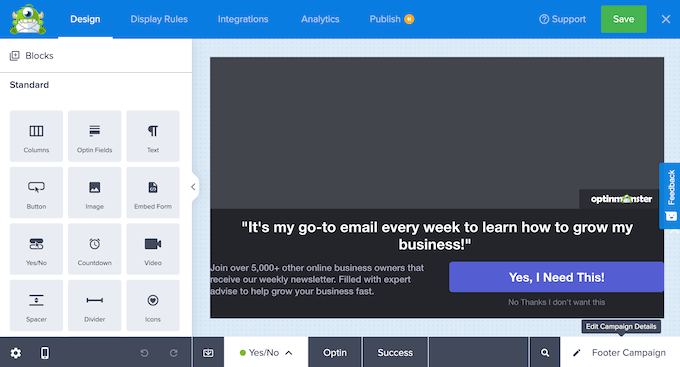
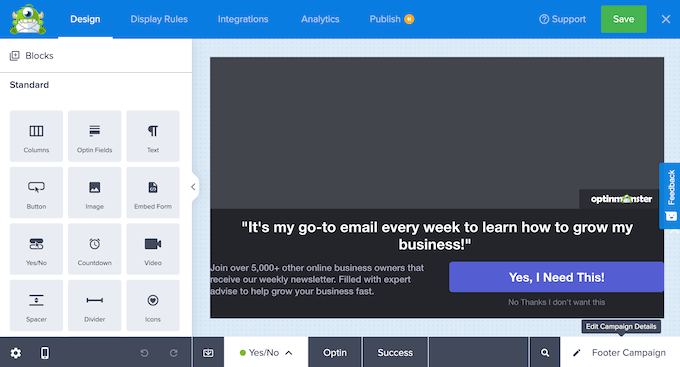
This will take you to OptinMonster’s drag-and-drop campaign builder, where you can design the footer bar. Simply click on any element you want to edit or drag and drop new blocks from the left-hand column.


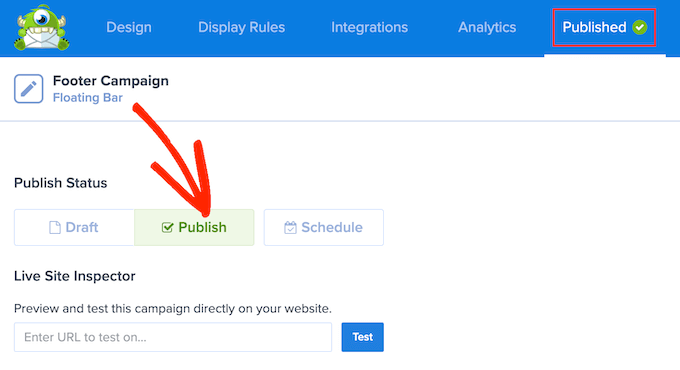
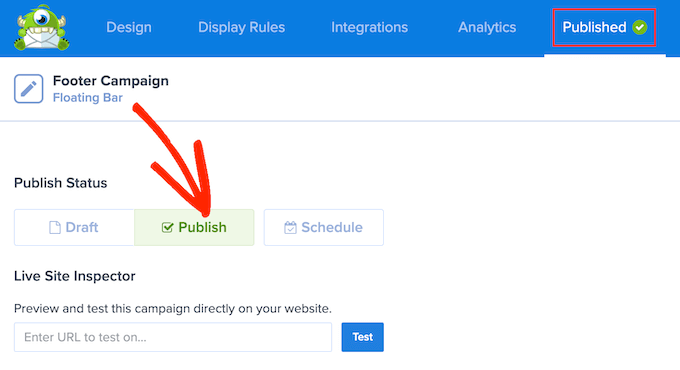
When you’re happy with how the campaign looks, simply click on the ‘Publish’ button.
Then, select ‘Publish’ to make the campaign live.


You can now select the ‘Save’ button to store your changes and then click on the ‘X’ in the upper-right corner to close the OptinMonster campaign builder.
Back in the WordPress dashboard, open the ‘Status’ dropdown and select ‘Published.’


Finally, click on ‘Save.
Now, visit your WordPress website to see the floating footer bar in action.


You can also use OptinMonster to create all kinds of high-converting campaigns, including slide-in footer popups, countdown timers, and targeted footer notifications that can help you recover abandoned cart sales.
8. Add Social Buttons in WordPress Footer
Another good way to use the footer space in your WordPress theme is by displaying social media icons. This is an easy way to promote your different profiles and get more followers on Twitter, Facebook, and other popular platforms.
The best way to add these buttons is by using the Social Icons Widget plugin. This plugin supports all the major social networks and comes with multiple icon styles that you can choose from.
After activating the Social Icons Widget, head to the Appearance » Widgets page. You can then click on the ‘+’ button and search for ‘Social Icons Block.’
When the right block appears, drag and drop it onto the footer area.


By default, the Social Icons Block already has a few social media icons built-in.
To link any of these icons to your own social profiles, simply give it a click. In the little bar that appears, type in the URL of the page you want to promote.


Want to use a different icon for this social media platform?
Then simply click on the ‘Edit Details’ link. This opens a window where you can choose a new image for the social icon.


Simply repeat this process for each built-in social media icon.
If you want to remove one of these default icons, then click on ‘Delete icon.’


There are countless social media platforms and other websites that you may want to add to the footer area.
To do this, click on the ‘+’ button.


You can now choose a social media icon and add a link by following the same process described above.
When you’re happy with how the social media icons are set up, click on ‘Update.’ Now, simply visit your website and scroll to the footer area to see the social buttons in action.


Bonus: Want to add more social features to your website? Take a look at our expert pick of the best social media plugins for WordPress to grow your audience.
Adding Social Buttons With the Full Site Editor
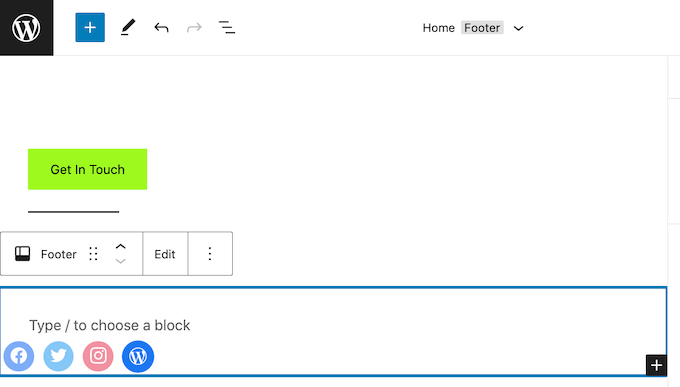
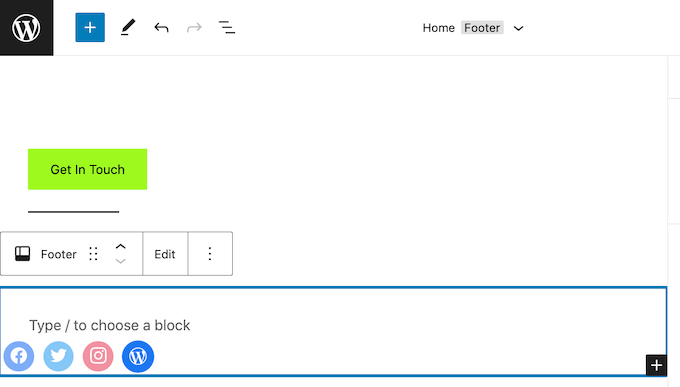
Are you using a block-enabled theme? Then you can add social icons to the footer by going to Themes »Editor and then opening the footer template part.
You can now click on the ‘+’ button and type in ‘Social Icons block.’


When the right block appears, drag and drop it onto the footer template.
This adds a block with the default social icons.


You can now customize these icons and add new social buttons by following the same process described above.
When you’re happy with how the buttons look, simply click on the ‘Save’ button. Now if you visit your website, you’ll see the social icons in the block-enabled footer.
9. Add a Phone Number in the WordPress Footer
If you offer customer support over the phone, then adding your phone number in the WordPress footer area can help users contact you.
For this, you’ll need a business phone number. We recommend using Nextiva, which is the best business phone service for small businesses.


Nextiva allows you to make cheaper calls and use advanced features like call forwarding, unlimited free domestic calling, voicemail to email and text, and more.
You can also use the same number on multiple devices and handsets and manage calls from any device that has an internet connection.
Once you have a business phone number, you’ll need to add it to your website. The easiest way is by using the WP Call Button plugin, which adds a click-to-call button to your WordPress site.


Upon plugin activation, you must visit the Settings » WP Call Button in the WordPress dashboard.
Here, click on the ‘Call Now Button Status’ switch so it shows ‘Active.’


Next, type your business phone number into the ‘Phone Number’ field.
By default, the button shows ‘Call Us’ text, but you can replace this with your own custom messaging by typing into the ‘Call Button Text’ field.


After that, scroll to the Call Button Position section and choose where you want to show the button on your website. For example, you can show the button in the bottom-right corner or create a banner that covers the whole footer area.
When you’re happy with how the button is set up, click on ‘Save Changes.’ After that, simply head over to your website to see the call-to-click button in action.
Don’t want to use a click-to-call button? Then see our guide on how to add clickable phone numbers in WordPress for some different options.
10. Add a Contact Form in the WordPress Footer
Your website’s footer doesn’t have to be a dead-end. If you’ve added a navigation menu following the process described above, then you’re off to a great start. However, you can also encourage customers to connect with you by adding a contact form to the footer area.
This is where WPForms comes in.
WPForms is the best WordPress contact form plugin and comes with a ready-made Simple Contact Form template that allows you to create a contact form with just a few clicks.
After activating the plugin, go to WPForms » Add New and type in a name for the contact form. This is just for your reference, so you can use anything you want.


Next, find the ‘Simple Contact Form’ template and click on its ‘Use Template’ button.
WPForms will now open the template in its form builder. The template already has all the fields you’ll typically need, but you can add more fields by dragging them from the left-hand menu and dropping them onto your form.


You can also click on any field to edit it and rearrange fields in the form using drag and drop.
To delete a field, simply hover your mouse over it and then click on the small trash can icon when it appears.


When you’re ready, click on the ‘Save’ button to store your changes.
To add the contact form to your footer, head over to the Appearance » Widgets page in the WordPress dashboard.
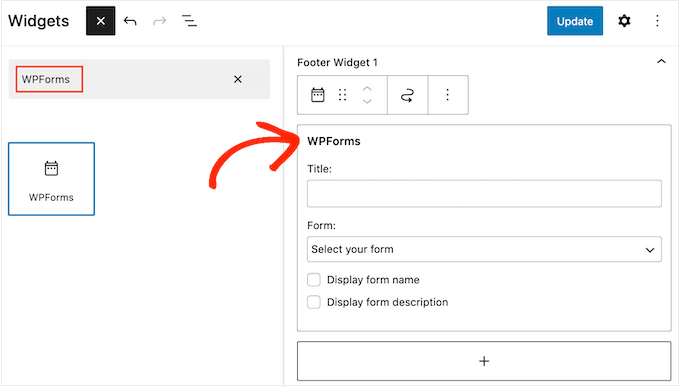
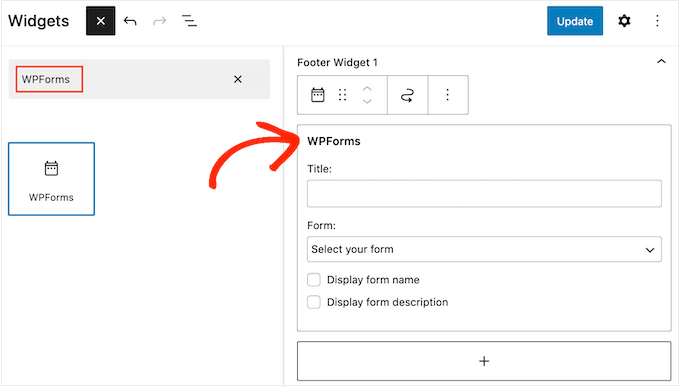
Here, click on the ‘+’ button and search for ‘WPForms.’ When the right block shows up, drag and drop it onto your theme’s footer area.


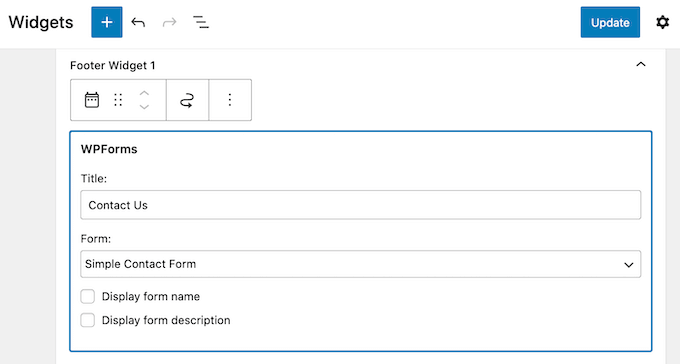
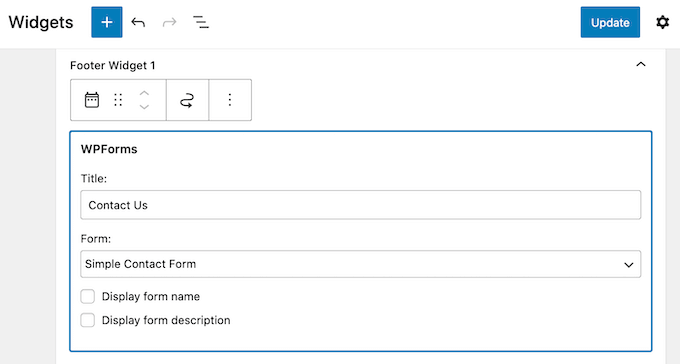
After that, open the ‘Form’ dropdown and select your contact form.
You can also add an optional title, which will appear above the contact form.


Once you’ve done that, click on the ‘Update’ button.
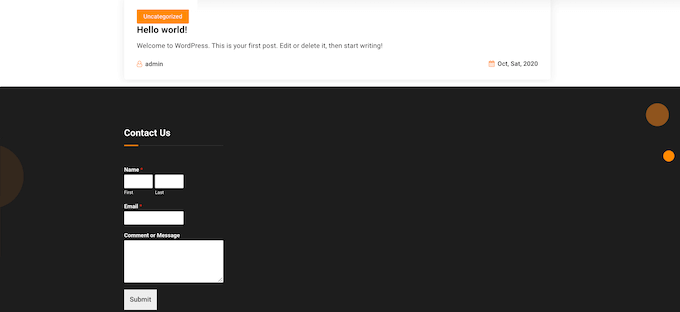
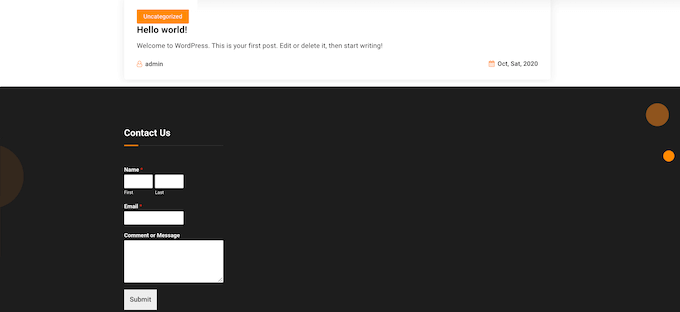
Now, if you visit your website, you’ll see the new contact form in the footer.


Adding a Contact Form With the Full Site Editor
Want to add a contact form to the footer of a block-enabled theme?
Then you’ll need to head over to Themes »Editor and open the footer template part. Here, click on the ‘+’ icon and type in ‘WPForms’ to find the right block.


Then, simply drag the block onto the footer area.
In the WPForms block, open the ‘Select a Form’ dropdown and choose the contact form you just created.


When you’re ready to make the contact form live, simply click on the ‘Save’ button.
Bonus: Footer Design Examples to Give You Ideas
Once you have decided about all the features that you want to add to your footer, you should also take a look at some footer design examples for more ideas.
For example, you can take a look at WPBeginner’s footer. You will notice that we have kept our design clean and simple with important links to our products and free tools.


Our footer provides all the information that readers would need without looking cluttered, making it a great example.
Similarly, OptinMonster’s footer displays links to important pages like documentation and has a list of the software’s best features. This footer can encourage users to explore the site more and they may even end up making a purchase.


On the other hand, you can take a look at Neil Patel’s footer. It is compact and straightforward with quick navigation links for readers.
By adding a footer that looks like this, you provide users with crucial details about your site without distracting them from the main content.


For more ideas and inspiration, please take a look at our list of the best footer design examples.
We hope this article helped you decide which things to add to your WordPress footer to make it more useful. You may also want to see our guide on how to improve your WordPress website speed and performance and our expert picks for the best WordPress plugins to use on your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

