Hướng Dẫn A-Z, Kiến Thức Wordpress
How to Add a Line Break in WordPress (New Line Spacing)
Recently, a user asked us if there is a way to add a line break in WordPress or adjust the line spacing between blocks.
In most word processors, you can easily add extra blank line space by pressing the enter key a few times. You can also create double-spaced lines after paragraphs from the formatting options. However, the WordPress block editor doesn’t have those buttons.
In this article, we will show you how to easily add a line break in WordPress.

Before we start, it’s important to know that line spacing is controlled by the WordPress theme you use.
We will show you how to add space between blocks in the block editor, and then we will cover how to change the line spacing in your theme if you are not happy with the results.
If you don’t like the video or need more instructions, then continue reading.
Adding Double Line Space Between Blocks
When you press the Enter key for Windows or the Return key for Mac on your keyboard to add a line break, WordPress considers it as a new paragraph.
This means that it will automatically add double line space, granted that your theme has the styling for it (all good WordPress themes do).

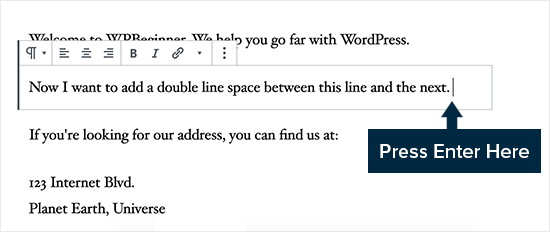
Simply go to the content editor, press the Enter or Return key after the line, and then type something else in the next line.
By simply doing that, based on your theme styling, you should see a clear distinction between paragraphs.

Adding Single Line Space
Now, if you are writing something like an address, then you probably want it to be single-spaced instead of double-spaced on your WordPress site.

In this case, you need to press the SHIFT + ENTER key on Windows or the SHIFT + RETURN key on Mac.
This will tell WordPress that you want to start a new line inside an existing paragraph. Thus, it needs single-line spacing vs double-line spacing.
Modifying the Line Height and Spacing
Sometimes, even when you add the proper line spacing in the editor, it doesn’t display the way you want it to in your theme.
There are two ways to fix it:
- Using a plugin (the easy way)
- Manually with CSS code (more advanced)
Let’s take a look at the easy method first.
Adding Line Spacing Using a Plugin
If you want to make style changes to your theme without having to learn code, using a plugin like CSS Hero is the best way to do that.
CSS Hero makes it easy to change the design of your WordPress site without knowing any code.

You can see more details in our full CSS Hero review.
If you want to make bigger changes to your theme, like moving a sidebar or adding a footer, then a drag-and-drop page builder plugin would be a better option. A page builder plugin would also let you make small tweaks like changing font colors or adding line breaks in WordPress.
Don’t want to use a plugin, or just need to make this one change? Then, the manual CSS code option might be best for you.
Changing Paragraph Spacing Manually With CSS Code
To add line breaks manually without a plugin, you need to add some CSS to your theme.
CSS is basically like the formatting feature in Microsoft Word. Instead of clicking buttons, you will be writing some plain CSS code. It is not as scary as some beginners may think. CSS is very easy to understand if you are just following instructions.
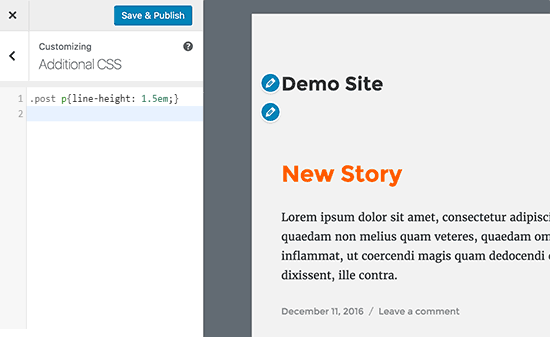
To add custom CSS to your theme, you need to visit the Appearance » Customize page. This will launch the WordPress theme customizer, where you need to click on the ‘Additional CSS’ tab from the left column.
If you can’t see these menu options, then you might be using a block theme. Please see our article on how to fix missing theme customizer in WordPress admin.

In the custom CSS box, you need to add the following CSS code:
.post p{line-height: 1.5em;}
The CSS rule shown above will change the line spacing of paragraph content to 1.5em. Em is a unit of width for typography.
We are using .post class, which WordPress automatically adds to the content area of all posts to make sure it only affects posts and not paragraphs used elsewhere.

Now, this only changes the spacing of single spacing.
If you want to change the paragraph spacing in WordPress (i.e., double spacing), then you would need to add padding.
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
Feel free to adjust the numbers to meet your needs and add double spacing in HTML.
You can also add custom CSS to your site using the WPCode plugin. The plugin makes it very easy to insert and manage code on your site.
For more details, please see our guide on how to add custom CSS to your WordPress site.
We hope this article helped you add a line break in WordPress. You may also want to see our guide on how to use WordPress block pattern and best Gutenberg friendly WordPress themes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

