Hướng Dẫn A-Z, Kiến Thức Wordpress
How to Add a Privacy Policy in WordPress
Do you want to add a privacy policy to your WordPress site?
A privacy policy page is a document required by law that discloses the information you collect about visitors to your website. Whether you are a blogger, freelancer, or business owner, it is recommended that you add a privacy policy page to your website.
Now, the problem is most beginners don’t know how to create a legitimate privacy policy and then display it on their websites.
In this article, we will show you how to easily add a privacy policy in WordPress.

What Is a Privacy Policy, and Do You Need It on Your Website?
All websites collect information about their visitors in different ways.
In many countries (including the United States), websites are required by law to disclose the information they collect about their visitors and how this information is used.
Here are some of the ways in which a typical WordPress site collects user information:
- Name and email address in comment forms
- Comment form cookie, which remembers a user’s name or email address
- Name and email addresses submitted by a user through a contact form
- Name and email address submitted to sign up for an email list
- Information collected when users register on a website
- Google Analytics tracking
- Facebook page plugin and like button cookies
- Other social media platform widgets that track users
- Advertising programs like Google AdSense, which track users
All websites should have a privacy policy page. This protects your business from legal issues and helps build consumer trust.
You also need to add a privacy policy page to comply with the General Data Protection Regulation (GDPR).
For those who don’t know, GDPR is a European Union (EU) law that gives its citizens control over their personal data. This law applies to every business (including WordPress blogs) around the world, even if you are not from an EU country.
For more details, you may read our ultimate guide on GDPR and understand its impact on your WordPress site.
What Should You Include in a Privacy Policy?
The basic requirements for a privacy policy are quite simple. You need to list all the ways you collect or intend to collect user information on your website.
A simple privacy policy page should contain the following information:
- Information you collect about users visiting your website.
- Methods used to collect information, e.g., cookies and web beacons, sign-ups, registration, comment forms, and more.
- Mention all third-party advertisers collecting user information on your website, like Google AdSense.
- Include links to the privacy policy of each advertising program you participate in.
- How users can block cookies and opt-out of third-party advertisements.
- Your contact information so that users can reach out if they have questions.
There are many websites on the internet that allow you to automatically generate text for your privacy policy or terms of service pages.
WordPress itself comes with a basic privacy policy generator that you can use.
You can also take a look at WPBeginner’s privacy policy page as a starting point. Simply replace all references to WPBeginner with the name of your website or business.
Adding a Privacy Policy Page in WordPress
WordPress makes it easy to generate a privacy policy page for your website. It also provides a generic template with instructions on how to add content to it.
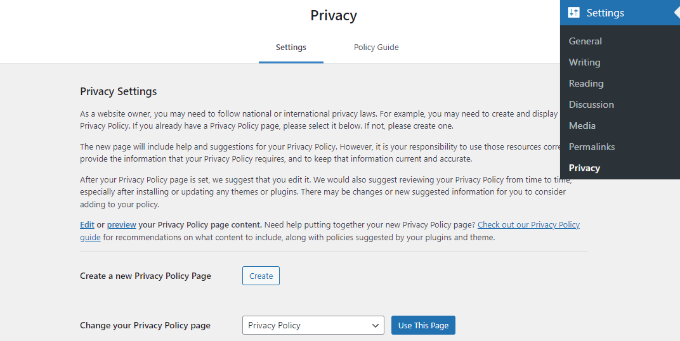
First, you need to visit the Settings » Privacy page. You’ll notice that WordPress has already created a Privacy Policy page draft for you.

You can click on the ‘Use this Page’ button to save this page as your privacy policy.
You can also click on the ‘Create’ button to generate a new Privacy Policy page. WordPress will automatically create a new page and open it for you to make changes.
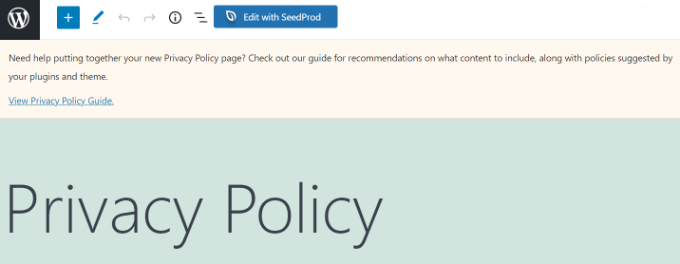
If you are using the default draft, then you need to click on the ‘Edit’ link to make changes and publish it.

Once you open the privacy policy page for editing, you will see a notification on top.
It has a link to the default WordPress privacy policy page guide.

The content of the privacy policy also contains instructions on how to edit and change each section.
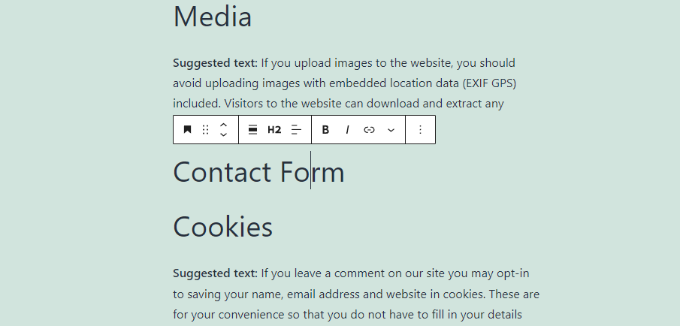
You will notice that it has sections for different ways a WordPress website may collect personal information. For example, it lists comments, login cookies, embeds, and more.

It will also have sections with no information below them, including contact form and analytics.
As for contact forms, you can mention the information you collect and what it is used for.
If you are using the WPForms plugin to create a contact form, then you can already create GDPR-compliant contact forms.
For Google Analytics, you can follow this complete Google Analytics and GDPR compliance guide.
After thoroughly reviewing the privacy policy page, you can click on the ‘Publish’ button to save your changes.
Adding a Link to Privacy Policy Page in WordPress
Most websites display a link to their privacy policy page in the footer area of their website. This way, the link appears on every page but does not take space in your main navigation menu.
There are multiple ways to do this. Let’s start with the easiest one.
Adding Link to Privacy Policy Page in Classic Themes
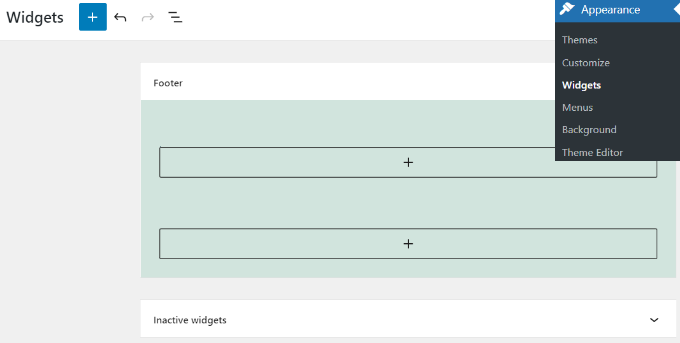
Many WordPress themes come with widget-ready areas in the footer, also called the Footer sidebar. You can go to the Appearance » Widgets page to confirm if your theme has a footer widget area.

If your theme has one, then you can use the navigation menu widget to display a list of links to your informational pages, including the privacy policy.
First, you will need to create a new custom navigation menu.
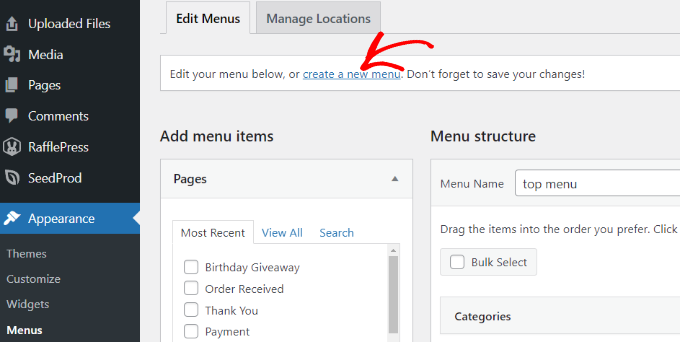
Simply visit the Appearance » Menus page to create a new custom menu. You will need to click on the ‘Create a new menu’ link on the top.

After that, you can enter a name for your menu.
Then, click the ‘Create Menu’ button.

Next, you need to select pages from the left column to add to your menu.
After selecting them, simply click on the ‘Add to Menu’ button.

You should notice your selected pages appear under your newly created menu. You can now arrange menu items by clicking and dragging them up or down.
Once you are done, don’t forget to click on the ‘Save Menu’ button to store your changes.
For more help with creating menus, you can see our beginner’s guide on how to create navigational menus in WordPress.
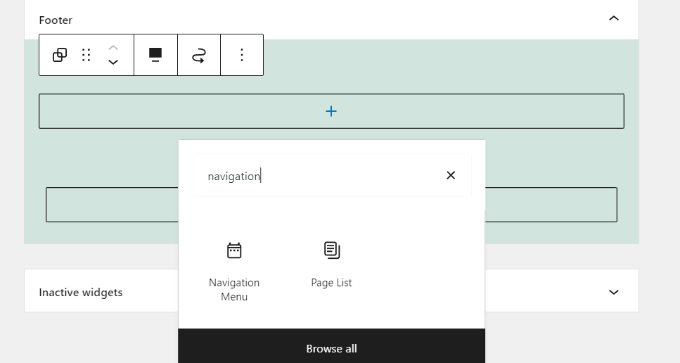
Now go to the Appearance » Widgets page and then click the ‘+’ button to add a ‘Navigation Menu’ widget block.

Next, you can optionally enter a title for your widget.
Then select your menu from the dropdown menu.

Once you’ve made the changes, don’t forget to click the ‘Update’ button on your widgets page.
You can now visit your website to see the privacy policy links in the footer area of your website.

Adding Link to Privacy Policy Page in Block Themes
If you are using a block theme, then you can use this method to add links to your privacy policy page with the full site editor.
To add a navigational menu using the full site editor, visit the Appearance » Editor from your WordPress dashboard.
We will use the default Twenty Twenty-Two theme in this tutorial.

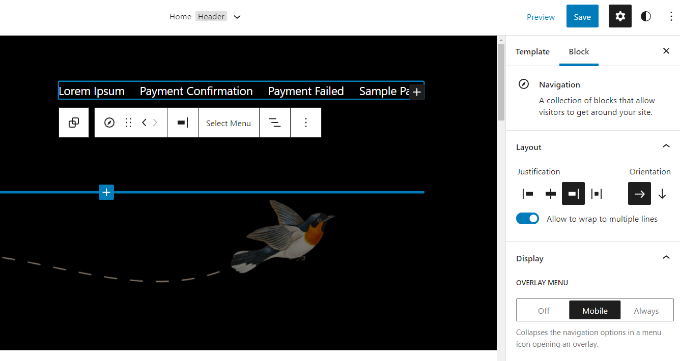
Now, you need to click on the ‘Navigation’ item to edit your menu.
Next, you will see different options to customize the navigational menu block from the panel on your right.

To edit the navigational menu on your website, you can click on the ‘Select Menu’ option to open a dropdown menu.
For example, you can select any menu you previously made under the Classic Menus section.

Once you select a menu, you can add more pages to it, including the link to your privacy policy.
Simply click the ‘+’ sign to add a block to your navigational menu, and then select the link to your privacy policy from the dropdown menu.

When you are done, you can preview the changes to see how the menu looks in real time. Then, don’t forget to click the ‘Save’ button at the top.
For more details, see our guide on how to use the full site editor in WordPress.
Manually Add a Link to Privacy Policy Page in WordPress
If your theme does not come with a footer widget area or a footer navigation menu, then you can manually add a link to your privacy policy page using HTML code.
You’ll need to edit the footer.php file for your theme. However, rather than editing it directly, we recommend using WPCode instead. It’s the best code snippets plugin that lets you customize your footer without touching code directly.
You just need to go to Code Snippets » Header & Footer in your WordPress admin panel.
Then, you can add the following code into the ‘Footer’ box:
<a href="http://example.com/privacy-policy">Privacy Policy</a>
Don’t forget to replace the href value with the URL of your privacy policy page. You can now save your changes and preview your site to see the link in action.
For more details, see our guide on how to edit the footer in WordPress.
That’s all! You have successfully added a privacy policy page to your WordPress site.
We hope this article helped you learn how to add a privacy policy in WordPress. You may also want to see our step-by-step WordPress SEO guide for beginners and our expert picks of the best WordPress security plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

