Flatsome
Tạo layout tùy chỉnh cho trang Blog Archive trong theme Flatsome cực dễ
Chào các bạn, mình đang làm một dự án web trong đó có phần tin tức khách yêu cầu clone lại layout blog archive của một trang khác với 3 khối post khác nhau hiển thị lần lượt các bài viết trong danh mục. Hôm nay mình chia sẻ lại cho các bạn, chắc chắn sẽ nhiều bạn cần dùng layout blog archive kiểu này.
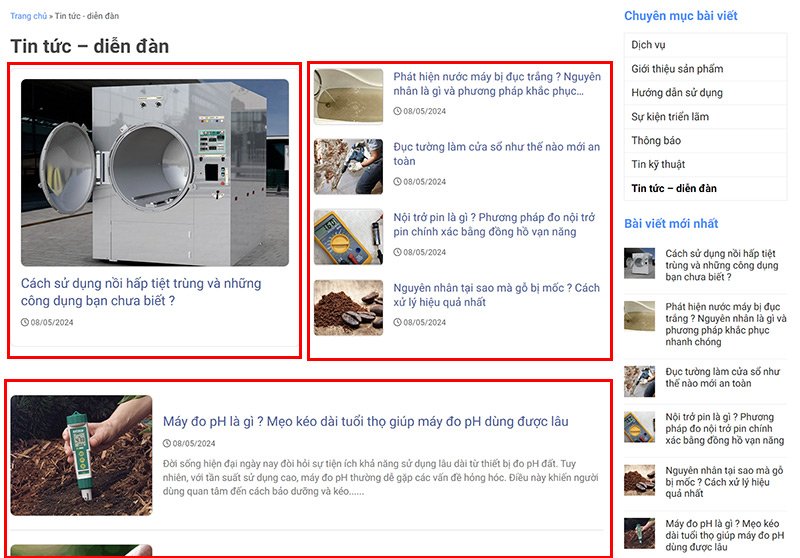
Đây là kiểu layout trang danh mục tin tức mà khách muốn:

Chúng ta sẽ cùng nhau thực hiện nhé, bài viết hướng dẫn trên theme Flatsome nên các bạn sử dụng theme Flatsome mới làm theo được nha.
Vì mình hướng dẫn chủ yếu cho các bạn biết một chút ít về code hoặc không biết code vẫn có thể làm được, do đó, các bạn chỉ cần copy paste thôi, mình cũng không ghi chú giải thích gì nhé, cũng không cần tìm hiểu sâu, miễn sao copy xong mà nó hoạt động đúng là được!
Bước 1: Chỉnh layout hiển thị bài viết trang archive thành dạng list
Các bạn vào Giao diện – Tùy biến – Blog – Blog layout và chỉnh các option theo hình dưới đây:

Chỉnh Layout Right Sidebar, sau đó chỉnh post layout về dạng List – chọn kiểu căn trái cho tiêu đề post
Sau đó, các bạn quay trở lại một bước, vào mục Blog Archive, chỉnh Post Layout theo như hình:

Bước 2: Sửa code thay đổi layout dạng List của trang Archive
Các bạn vào Giao diện – Theme File Editor (sửa theme), chọn theme flatsome/template-parts/posts/archive-list.php
Các bạn copy toàn bộ code dưới dây thay về vào file archive-list.php hiện tại, nhớ xóa trắng hết và paste vào nhé!
<?php
// Hàm này sẽ thực hiện trước khi query bài viết được gửi đi
functioncustom_modify_query($query){
if(!is_admin()&&$query->is_main_query()){
// Kiểm tra nếu đang ở trên trang danh mục (category archive page)
if(is_category()){
$current_category_id=get_query_var('cat'); // Lấy ID của danh mục hiện tại
$query->set('posts_per_page',-1); // Số lượng bài viết cần lấy, -1 để lấy tất cả
$query->set('cat',$current_category_id); // Chỉ lấy bài viết từ danh mục hiện tại
}
}
}
add_action('pre_get_posts','custom_modify_query');
?>
<?phpif(have_posts()):?>
<div class="block-post1 row row-small">
<div class="col large-6">
<div class="col-inner">
<div class="row large-columns-1 list-post1">
<?php
// Hiển thị bài viết đầu tiên ở cột trái
the_post();
echo'<div class="col post-item">';
echoflatsome_apply_shortcode('blog_posts',array(
'type'=>'row',
'image_width'=>'100',
'depth'=>get_theme_mod('blog_posts_depth',0),
'depth_hover'=>get_theme_mod('blog_posts_depth_hover',0),
'text_align'=>get_theme_mod('blog_posts_title_align','center'),
'style'=>'normal',
'columns'=>'1',
'show_date'=>get_theme_mod('blog_badge',1)?'true':'false',
'ids'=>get_the_ID(),
));
echo'</div>';
?>
</div>
</div>
</div>
<div class="col large-6">
<div class="col-inner">
<div class="row large-columns-1 list-post2">
<?php
// Hiển thị 4 bài viết tiếp theo ở cột phải
$count=0;
while(have_posts()&&$count<4):the_post();
if($count>=0&&$count<=4){// Điều kiện để hiển thị chính xác 4 bài viết
echo'<div class="col post-item">';
echoflatsome_apply_shortcode('blog_posts',array(
'type'=>'row',
'image_width'=>'24',
'depth'=>get_theme_mod('blog_posts_depth',0),
'depth_hover'=>get_theme_mod('blog_posts_depth_hover',0),
'text_align'=>get_theme_mod('blog_posts_title_align','center'),
'style'=>'vertical',
'columns'=>'1',
'show_date'=>get_theme_mod('blog_badge',1)?'true':'false',
'ids'=>get_the_ID(),
));
echo'</div>';
}
$count++;
endwhile;
?>
</div>
</div>
</div>
</div>
<?php
$count=0;
// Kiểm tra xem còn bài viết nào không
if(have_posts()){
// Lấy số lượng bài viết của danh mục hiện tại
$current_category_posts_count=$wp_query->found_posts;
if($current_category_posts_count>5){
?>
<div class="block-post2 row row-small">
<?php
while(have_posts()):the_post();
if($count>=0){
echo'<div class="col post-item">';
echoflatsome_apply_shortcode('blog_posts',array(
'type'=>'row',
'image_width'=>'24',
'depth'=>get_theme_mod('blog_posts_depth',0),
'depth_hover'=>get_theme_mod('blog_posts_depth_hover',0),
'text_align'=>get_theme_mod('blog_posts_title_align','center'),
'style'=>'vertical',
'columns'=>'1',
'show_date'=>get_theme_mod('blog_badge',1)?'true':'false',
'ids'=>get_the_ID(),
));
echo'</div>';
}
$count++;
endwhile;
?>
</div>
<?php
}
}
?>
<?phpflatsome_posts_pagination();?>
<?phpelse:?>
<?phpget_template_part('template-parts/posts/content','none');?>
<?phpendif;
remove_action('pre_get_posts','custom_modify_query'); // Remove hook after use
?>
Bước 3: Trang trí đẹp với CSS
Copy toàn bộ CSS dưới đây và paste vào Giao diện – Tùy biến – Style – Custon CSS nhé!
.blog-archive.post-item{
padding-bottom:0;
}
.list-post1.post-item.col-inner,.list-post2.post-item.col-inner{
padding:0;
border:none;
}
.list-post1.post-item.box{
border:1pxsolid#d7d7d7;
padding:15px;
border-radius:8px;
}
.blog-archive.post-item.box-image{
border:1pxsolid#b7b7b7;
border-radius:8px;
}
.list-post1.post-item.box-image.image-cover{
padding-top:70%!important;
}
.list-post1.post-item.box-text{
padding:10px00px0px!important;
}
.blog-archive.post-item.post-title{
font-size:19px;
color:#5065a1;
font-weight:normal;
}
.list-post1.post-item.post-title{
color:#5065a1;
font-size:16px;
font-weight:normal;
margin-bottom:10px;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
overflow:hidden;
}
.blog-archive.post-item.from_the_blog_excerpt{
color:#848484;
font-size:14px;
line-height:20px;
}
.list-post1.post-item.from_the_blog_excerpt{
display:none;
}
.list-post2.post-item{
padding-bottom:10px!important;
}
.list-post2.post-item.box-image.image-cover{
padding-top:80%!important;
}
.list-post2.post-item.post-title{
font-size:16px;
color:#5065a1;
font-weight:normal;
margin-bottom:10px;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
overflow:hidden;
}
.list-post2.post-item.from_the_blog_excerpt{
display:none;
}
.blog-archive.post-item.col-inner{
padding:20px0;
border-bottom:1pxsolid#d8d8d8;
}
.blog-archive.post-item.box-image.image-cover{
padding-top:85%!important;
}
.blog-archive.post-item.box-text{
padding:0;
padding-left:15px;
}
Bước 4: Lưu lại và xem thành quả
Các bạn lưu lại và xem thành quả được chưa nha, vì code CSS mình set cho trang đang làm nên có thể đưa sang trang của bạn nó không được đẹp đúng ý, phần CSS các bạn có thể tùy ý trang trí lại cho đẹp hơn nhé.
Có vấn đề hay thắc mắc gì vui lòng liên hệ mình nhé!
Chúc bạn thành công!

