Hướng Dẫn A-Z, Kiến Thức Wordpress
Beginner’s Guide: How to Center Align a Video in WordPress
Beginner’s Guide: How to Center Align a Video in WordPress
Do you want to center-align a video in WordPress?
By default, if your video’s width is less than your article area, then WordPress automatically aligns it to the left, leaving extra white space on the right side.
In this article, we will show you how to easily center align a video in WordPress.


Why Center Align Videos in WordPress?
When you embed a video in WordPress, it automatically aligns to the left by default. This is because videos are external content embedded in the content, so WordPress is unable to guess how you would like to display it.
As a best practice, it automatically aligns it to the left, leaving it up to you to adjust the alignment if needed.
By aligning the video to the center, users will have a better experience viewing your content. This way, you won’t have noticeable blank space on the one side of the page, which could give an unprofessional look.
Besides, if you upload videos directly to WordPress, the same thing will happen to them if their width is less than your content area. WordPress will align them to the left by default.
That being said, let’s see how you can easily center-align a video in a WordPress website. We will cover both the block editor and classic editor, so you can click the links below to jump ahead to any section.
- How to Center Align Video in WordPress Content Editor
- How to Center Align Video in the Classic Editor
How to Center Align Video in WordPress Content Editor
If you want your video to fill the width of your content area, then the best way to do this is by adding a YouTube or Vimeo video URL directly in the WordPress content editor.
First, you’ll need to edit a post or a page or add a new one. Once you are in the content editor, simply paste the link to the video. WordPress will embed the video automatically.


Next, select the Video block and then click the ‘Change Alignment’ option. From the dropdown menu, you can choose the position of the video.
WordPress lets you choose from the following alignments:
- wide width
- full width
- align left
- align center
- align right.
Go ahead and select the ‘Align center’ option.


After that, you can preview and publish your page or post.
The video will now be center-aligned.


However, sometimes, for one reason or another, you may need to use the embed code. In that case, you will need to add some simple HTML around your video’s embed code.
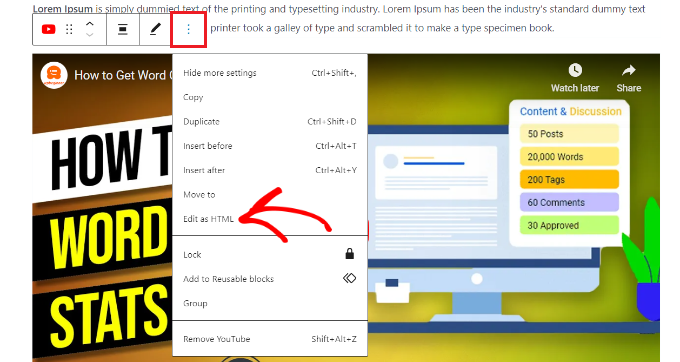
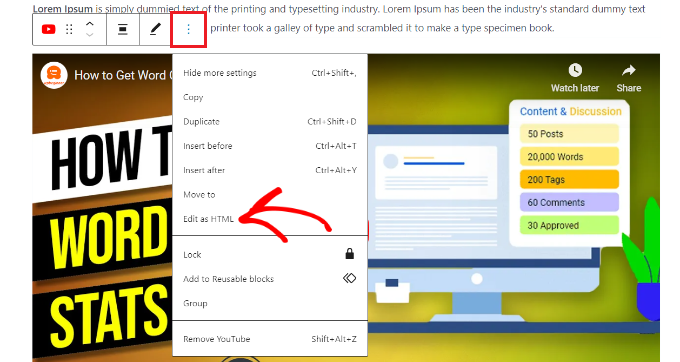
First, you need to click the 3 dotted icons in the video block. After that, you can select the ‘Edit as HTML’ option from the dropdown menu.


Next, you can enter the following piece of HTML code around the embed code of the video:
|
1 2 3 4 5 |
<div style="text-align:center;"> /// your video embed code goes here </div> |
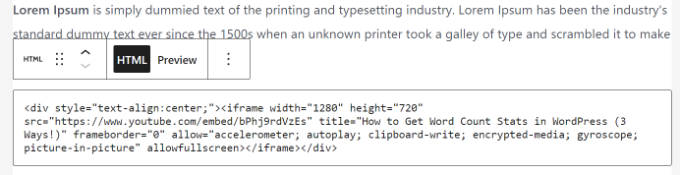
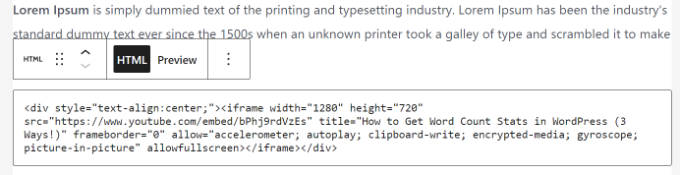
Here’s what your embed code would look like with the custom HTML.


You can now save your changes and preview the post or page. Now you know how to center a video in HTML.
Another approach is to manually increase your video’s width to fit the content area. To achieve this, you need to add or change the ‘width’ parameter in your embed code.
|
1 |
<iframe width="760" height="315" src="https://www.youtube.com/embed/4YpyiJ05YOg" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe> |
How to Center Align Video in the Classic Editor
If you’re using the Classic editor, then you can center-align videos by editing a post or creating a new one.
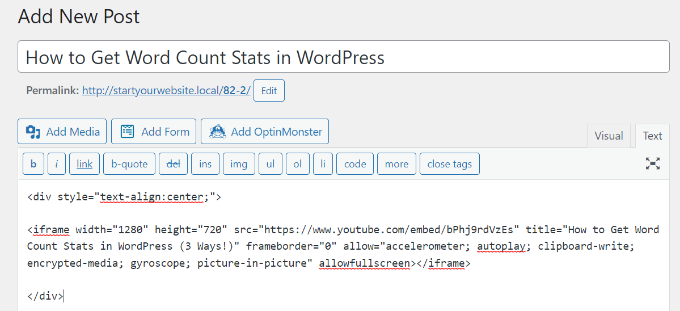
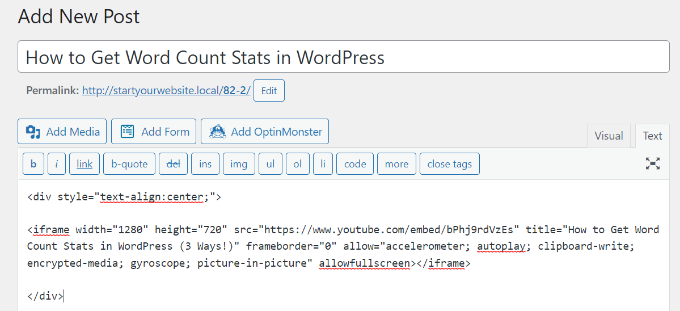
Once you’re in the editor, switch to the Text view. Now enter the following HTML code:
|
1 2 3 4 5 |
<div style="text-align:center;"> /// your video embed code goes here </div> |
Just make sure to replace ‘your video embed code goes here’ with your video’s embed code.
Once that’s done, it will look something like this:


You can now preview and publish your page.
Simply visit your website to see the center-aligned video.


We hope this article helped you learn how to center align a video in WordPress. You may also want to see our guide on how to start a WordPress blog and must-have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

