Hướng Dẫn A-Z, Kiến Thức Wordpress
How to Add a Navigation Menu in WordPress (Beginner’s Guide)
How to Add a Navigation Menu in WordPress (Beginner’s Guide)
Do you want to add a navigation menu to your WordPress site?
WordPress comes with a drag and drop menu interface that you can use to create header menus, menus with dropdown options, and more.
In this step-by-step guide, we will show you how to easily add a navigation menu in WordPress.


What is a Navigation Menu?
A navigation menu is a list of links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a WordPress site.
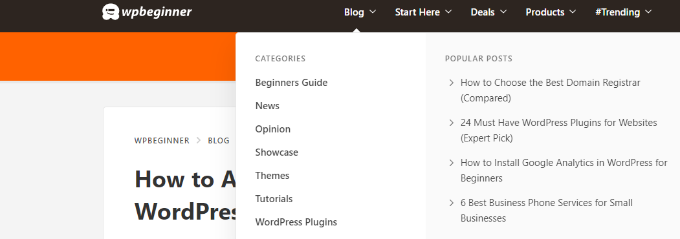
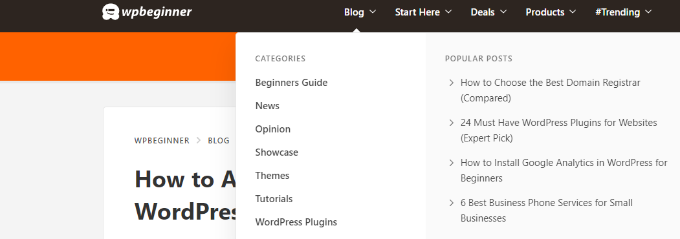
These menus give your site structure and help visitors find what they’re looking for. Here’s how the navigation menu looks on WPBeginner:


WordPress makes it really easy to add menus and sub-menus. You can add links to your most important pages, categories or topics, blog posts, and even custom links such as your social media profile.
The exact location of your menu will depend on your WordPress theme. Most themes will have several options, so you can create different menus that can be displayed in different places.
For instance, most WordPress themes come with a primary menu that appears on the top. Some themes may include a secondary menu, a footer menu, or a mobile navigation menu as well.
That said, let’s see how you can create a custom navigation menu in WordPress.
- Creating Your First Custom Navigation Menu
- Creating Drop-Down Menus in WordPress
- Adding Categories to WordPress Menus
- Adding Custom Links to Your WordPress Navigation Menus
- Editing or Removing a Menu Item in WordPress Navigation Menus
- Adding Navigational Menus in Full Site Editor (FSE)
- Adding WordPress Menus in Sidebars and Footers
- Going Further with Navigation Menus
- FAQs About WordPress Menus
Video Tutorial
If you’d prefer written instructions, just keep reading
Creating Your First Custom Navigation Menu
To create a navigation menu, you need to visit the Appearance » Menus page in your WordPress admin dashboard.
Note: If you don’t see the ‘Appearance » Menus‘ option on your site and see only ‘Appearance » Editor‘, then that means your theme has Full Site Editing (FSE) enabled. You can click here to skip ahead to the FSE section below.


Once you’re there, provide a name for your menu, like ‘Top Navigation Menu’, and then click the ‘Create Menu’ button.
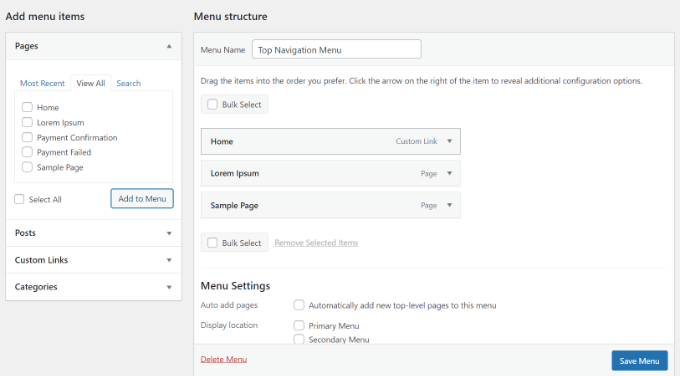
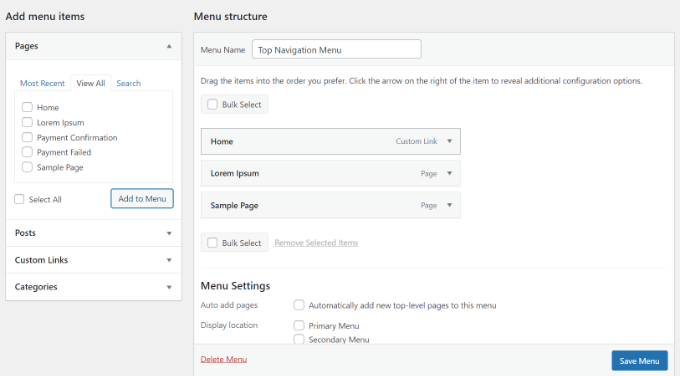
This will expand the menu area, and it will look like this:


Next, you can choose the pages you want to add to the menu. You can either automatically add all new top-level pages, or you can select specific pages from the left column.
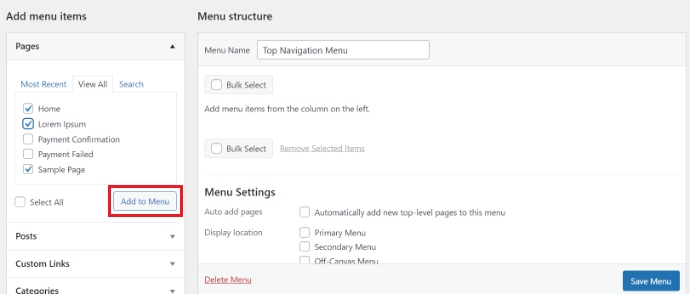
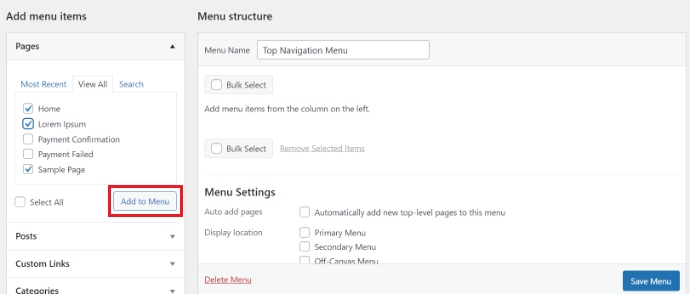
First, click the ‘View All’ tab to see all your site’s pages. After that click the box next to each of the pages you want to add to your menu, and then click on the ‘Add to Menu’ button.


Once your pages have been added, you can move them around by dragging and dropping them in the ‘Menu Structure’ section.
This way you can change their order and rearrange them.


Note: All menus have their items listed in a vertical (top to bottom) list in the menu editor. When you put the menu live on your site, it’ll either display vertically or horizontally (left to right), depending on the location you select.
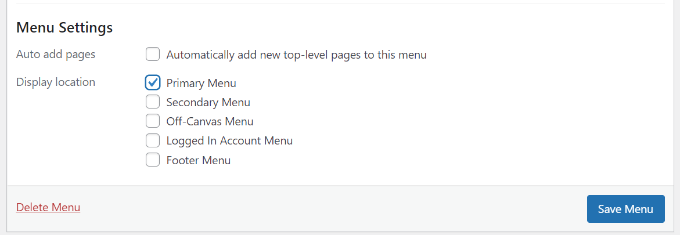
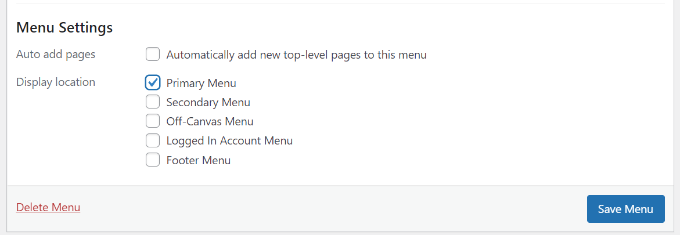
Most themes have several different locations where you can put menus. In this example, we’re using the Astra theme, which has 5 different locations.
After adding pages to the menu, select the location where you want to display the menu and click on the ‘Save Menu’ button.


Tip: If you’re not sure where each location is, try saving the menu in different places, then visit your site to see how it looks. You probably won’t want to use all the locations, but you might want to use more than one.
For more details on this, you may want to see our tutorial on how to create a vertical navigation menu in WordPress.
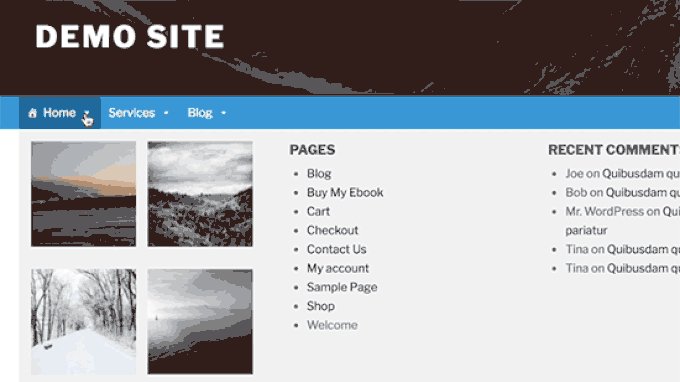
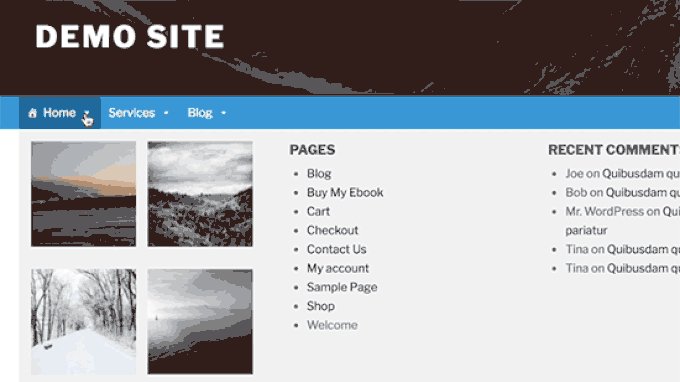
Here’s our finished menu on the site:


Creating Drop-Down Menus in WordPress
Drop-down menus sometimes called nested menus, are navigation menus with parent and child menu items.
When you run your cursor over a parent item, all the child items will appear beneath it in a sub-menu.
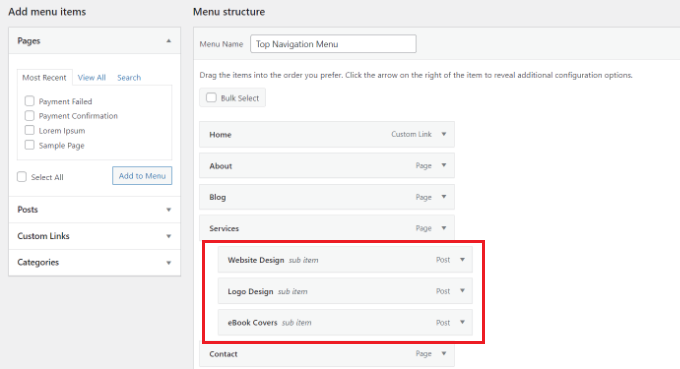
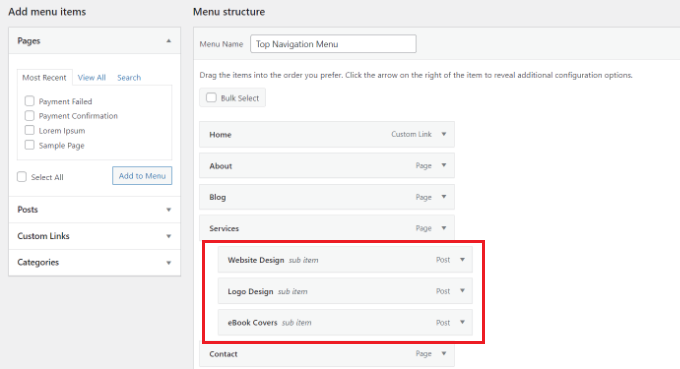
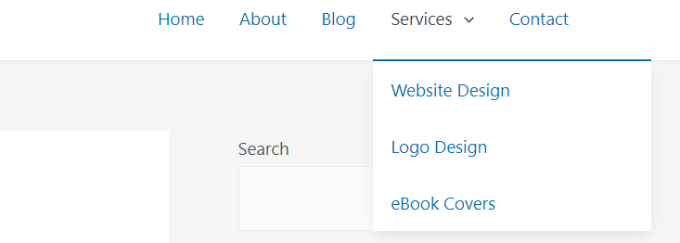
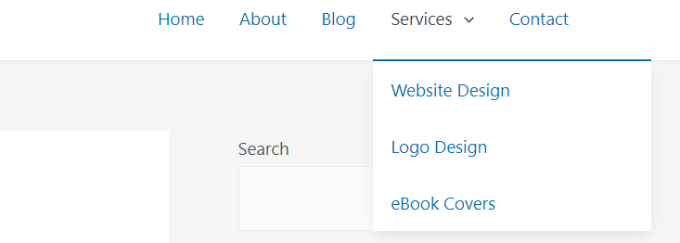
To create a submenu, drag an item below the parent item, and then drag it slightly to the right. We’ve done that with 3 sub-items beneath ‘Services’ in our menu:


You can even add multiple layers of dropdowns so that your sub-menu can have a sub-menu. This can end up looking a bit cluttered, and many themes do not support multi-layer drop-down menus.
For more detailed instructions, please see our tutorial on how to create a dropdown menu in WordPress.
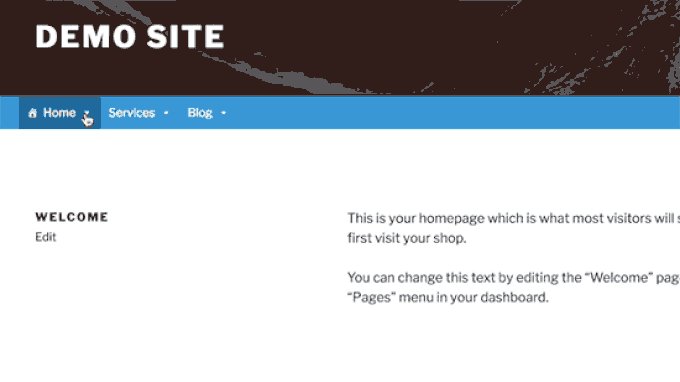
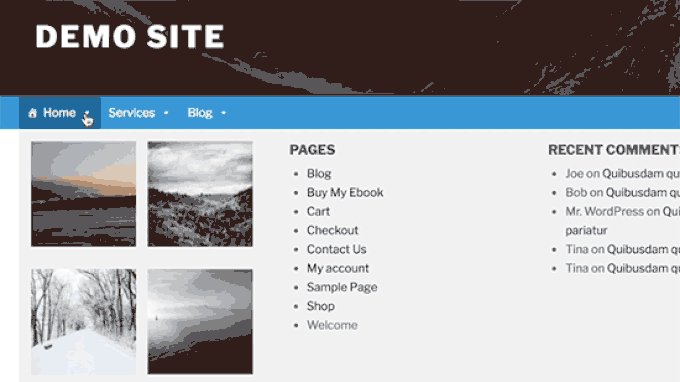
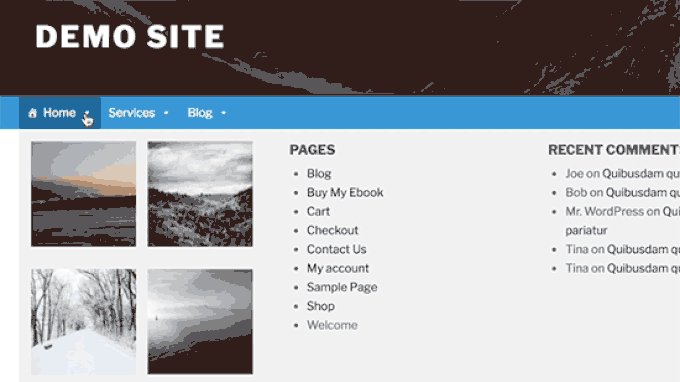
Here’s the sub-menu live on our demo site:


Adding Categories to WordPress Menus
If you’re using WordPress to run a blog, then you may want to add your blog categories as a drop-down in your WordPress menu.
We do this on WPBeginner and have multiple categories like news, themes, tutorials, and more.


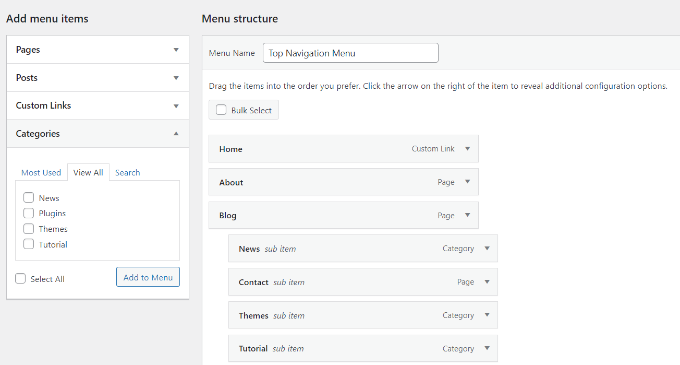
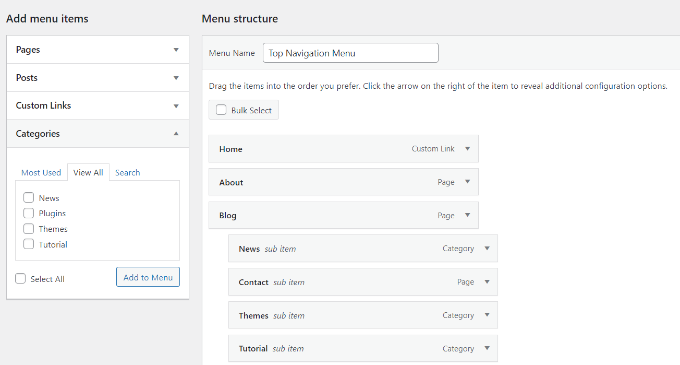
You can easily add categories to your menu by clicking the Categories tab on the left side of the menu screen. You may also need to click the ‘View All’ tab to see all your categories.
Simply select the categories you want to add to the menu, and then click the ‘Add to Menu’ button.


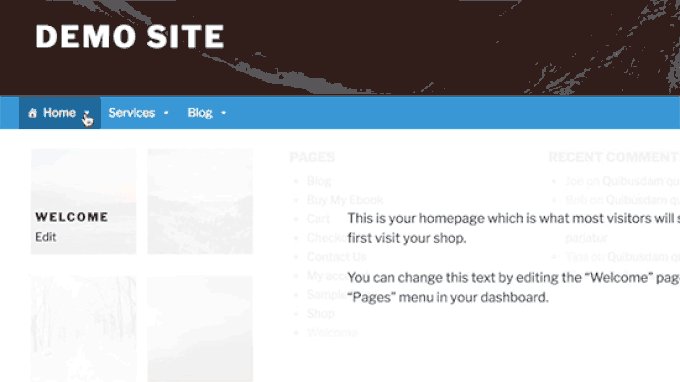
The categories will appear as regular menu items at the bottom of your menu.
Next, you can drag and drop them into position. For example, we’re going to put all of these categories under the Blog menu item.


For further instructions, please refer to our beginner’s guide on how to add topics in WordPress navigation menus.
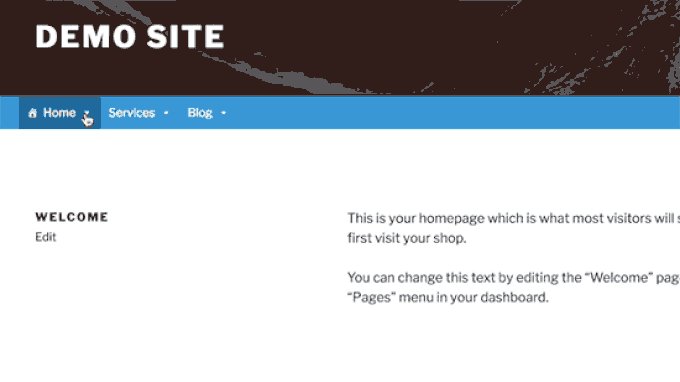
Here’s how different categories appear in the navigational menu on our demo site:


Adding Custom Links to Your WordPress Navigation Menus
Aside from categories and pages, WordPress also makes it super easy to add custom links to your menu. You can use it to link to your social media profiles, your online store, and other websites that you own.
To do this, you’ll have to use the ‘Custom Links’ tab on the Menu screen. Simply add the link along with the text you want to use in your menu and click the ‘Add to Menu’ button.


You can even get creative and add social media icons in your menu or call-to-action buttons to get more conversions.
Editing or Removing a Menu Item in WordPress Navigation Menus
When you add pages or categories to your custom navigation menu, WordPress uses the page title or category name as the link text. You can change this if you want.
Any menu item can be edited by clicking on the downward arrow next to it.


You can then change the name of the menu item from here. This is also where you can click ‘Remove’ to take the link off your menu altogether.
If you are struggling with the drag-and-drop interface, then you can also move the menu item around by clicking the appropriate ‘Move’ link.
Adding Navigational Menus in Full Site Editor (FSE)
The new full site editor allows you to customize your WordPress themes using the block editor. It was released in WordPress 5.9 and enables you to add different blocks to your templates to create a unique design.
To add a navigational menu using the full site editor, visit the Appearance » Editor from your WordPress dashboard.
We’ll use the default Twenty Twenty-Three theme for this tutorial. For more details, you can see our article on the best WordPress full site editing themes.
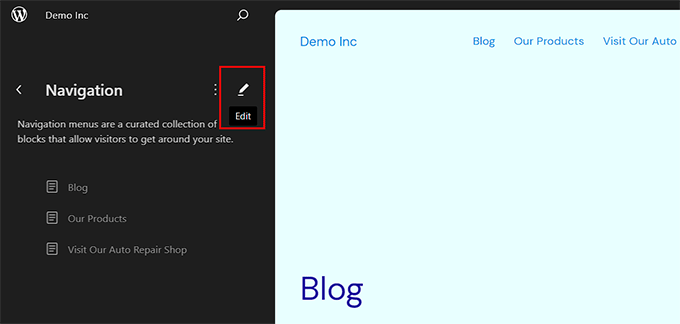
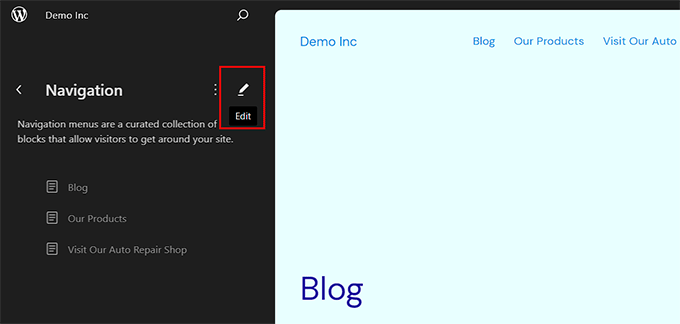
Once you’re in the editor, go ahead and click on the ‘Navigation’ tab to expand it.


This will open some new settings in the left column.
From here, simply click the ‘Edit’ icon at the top.


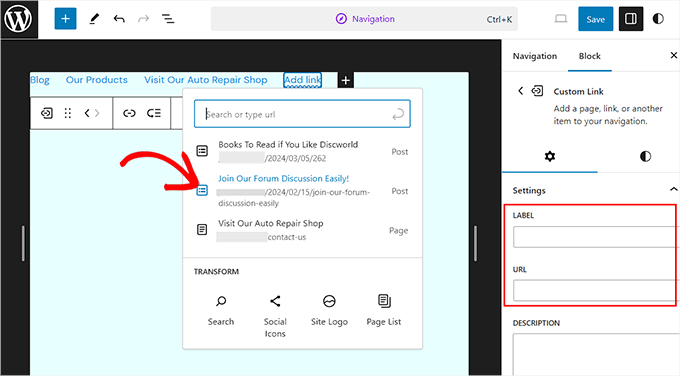
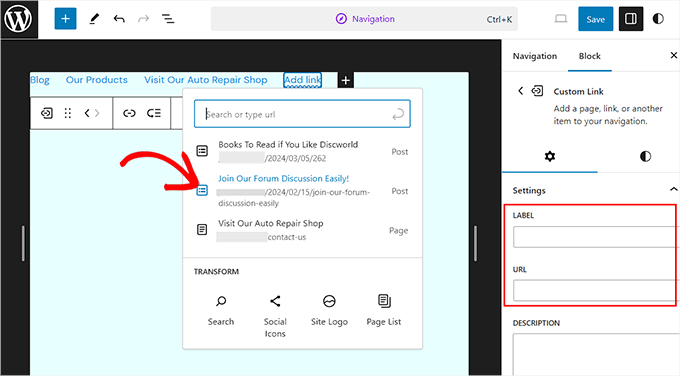
This will launch the full site editor on your screen where you can click the ‘+’ icon to add a navigation menu item.
A prompt will now open up and you can select an option that appears in the dropdown menu.
However, if you want to add a custom link, then you can add a label and URL for the navigation menu item in the block panel. You can also add a search option to your menu.


Once you have added an item, switch to the ‘Styles’ tab from the column on the right.
You can now change the typography, appearance, height, spacing, letter case, and text decoration for your menu items.
If you want to add a sub menu, then you can also do that by clicking on its icon in the block toolbar.


When you’re done, you can preview the changes to see how the menu looks in real time. Then don’t forget to click the ‘Save’ button at the top.
Adding WordPress Menus in Sidebars and Footers
You don’t have to just stick to the display locations for your theme. You can add navigation menus in any area that uses widgets, like your sidebar or footer.
Simply go to Appearance » Widgets and then click the ‘Add Block’ (+) button at the top and add the ‘Navigation Menu’ widget block to your sidebar.


Next, add a title for the widget and choose the correct menu from the ‘Select Menu’ dropdown list.
When you’re done, simply click the ‘Update’ button.


Here’s an example of a custom WordPress footer menu built on Syed Balkhi’s website.


Going Further with Navigation Menus
If you want to create a truly epic menu with loads of links, we’ve got a tutorial on how to create a mega menu in WordPress.
This lets you create a drop-down with lots of items including images.


Mega menus are a great option if you have a large site, such as an online store or news site. This type of menu is used by sites like Reuters, Buzzfeed, Starbucks, etc.
FAQs About WordPress Menus
Here are some of the most common questions we hear about WordPress navigation menus from beginners.
1. How do I add a homepage link to a WordPress menu?
To add your homepage to a navigation menu, you’ll need to click the ‘View All’ tab under Pages. From there, you should see your homepage.
Check the box next to ‘Home’ and click ‘Add to Menu’. Don’t forget to save your changes.


2. How do I add multiple navigation menus in WordPress?
In WordPress, you can create as many menus as you like. To place a menu on your website, you’ll need to add it to one of your theme’s menu locations, or to a widget area as we showed above.
If you want to add multiple navigation menus to your WordPress site, first create the menus following our tutorial above.
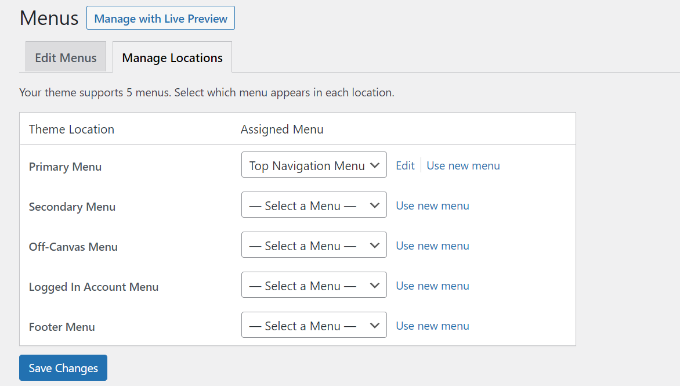
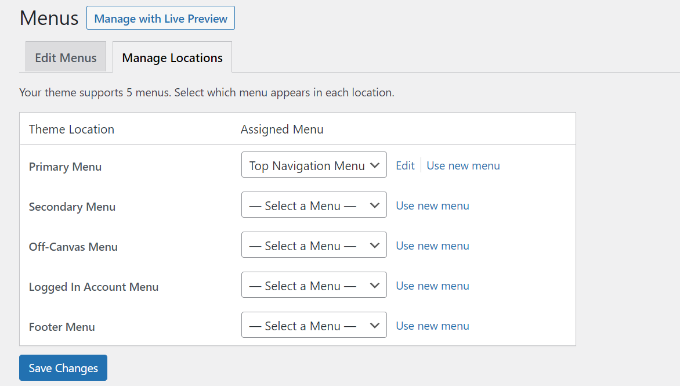
To place them on your site, click on the ‘Manage Locations’ tab.


From here, you can select which menu you’d like to display in the menu locations that are available in your theme.
If you want to add a new menu location to your site, see our tutorial on how to add custom navigation menus to WordPress themes.
We hope this article helped you learn how to add a navigation menu in WordPress. You may also want to check out our guides on how to style navigation menus in WordPress and how to create a sticky floating navigation menu in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

