Hướng Dẫn A-Z, Kiến Thức Wordpress
Where Does WordPress Store Images on Your Site?
Where Does WordPress Store Images on Your Site?
Are you wondering where WordPress stores images on your website?
Many WordPress beginners have asked us how WordPress stores images and what they can do to organize their media library more efficiently.
In this article, we will explain how WordPress stores images on your website. We will also share tools and plugins that you can use to easily organize your images more efficiently.


How Does WordPress Store Images?
WordPress has a built-in system to manage media uploads like images, videos, audio, and documents on your WordPress website.
This system allows you to easily upload images and other media to a specific folder on your WordPress hosting server.
These files are then displayed in your media library, which you can view by visiting the Media » Library page.


From here, you can edit these files, manipulate them, or even delete them.
The specific folder where the image files are stored in WordPress is called the uploads folder located inside the /wp-content/ folder.


Inside this folder, your media files are stored in year and month folders. Additionally, you will see folders created by your WordPress plugins to save other uploads.
For instance, all your media files uploaded in June 2022 will be stored in:
/wp-content/uploads/2022/06/
You can view these files and folders by connecting to your WordPress hosting account using an FTP client or via the File Manager app under your hosting account control panel.


You will notice that there are several copies of each image uploaded on your server.
These image sizes are generated automatically by WordPress when you upload an image.


By default, you may see a thumbnail, medium, and large size of the image along with the original upload.
Apart from that, your WordPress theme or plugins may also generate additional image sizes for them to use.
Now, you may be wondering how WordPress displays information about these files inside the media library.
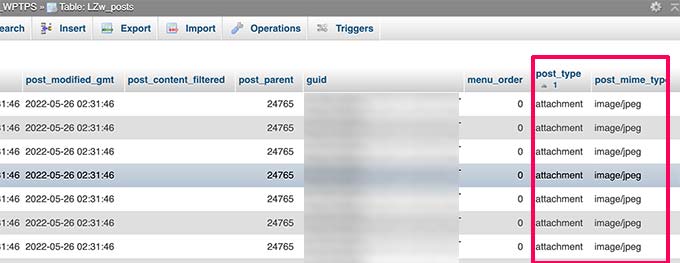
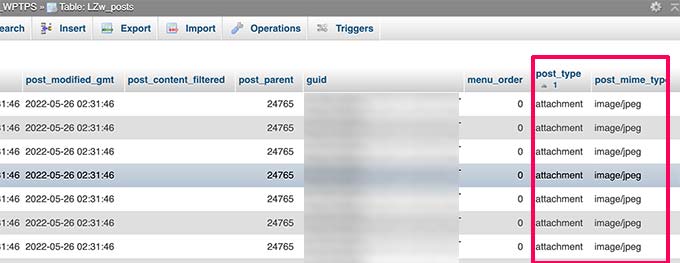
To do that, WordPress also stores information about your image uploads in the database as an attachment post type under the posts table.
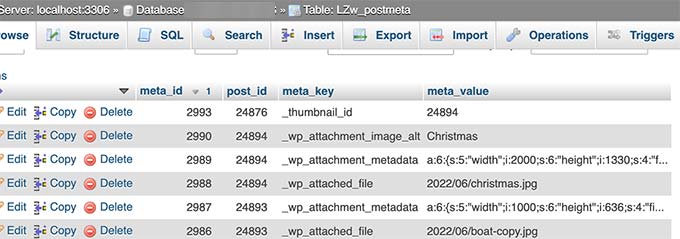
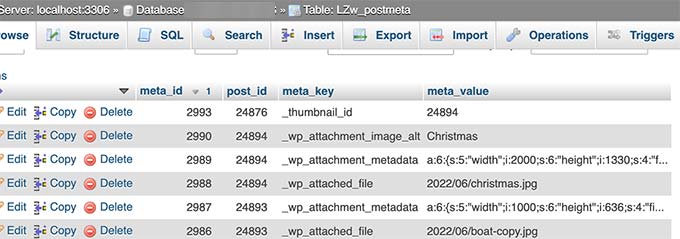
Other than that, WordPress also saves information in the posts meta table when you insert images into posts/pages or any other custom post type.


For instance, when you set a featured image, WordPress saves this information as a meta key _thumbnail_id.
It then stores it in the post meta table of your database.


The information inside your database tells WordPress the location of the file on your hosting server.
Now if you delete a file from your server using FTP, then WordPress will show those images as broken.


Similarly, if you delete the reference to an image from your WordPress database, the file will still be intact on your hosting server but not appear in your media library.
Changing How WordPress Stores Images and Media Uploads
By default, WordPress does not allow you to change the upload location from the WordPress admin area.
The only change you can make is to disable the month and year-based folders by visiting the Settings » Media page from the WordPress dashboard.


From here, you can also adjust the maximum dimensions in pixels for your image uploads.
Advanced WordPress users can follow our tutorial on how to manually change the default WordPress uploads folder for more details.
Organizing Your Images in WordPress
For most users, the default WordPress media library would work just fine.
However, if images play a more significant role in your WordPress blog, then you may need additional tools to organize your uploads.
For instance, if you run a photography website, then you may want to organize your content in Albums or tags.
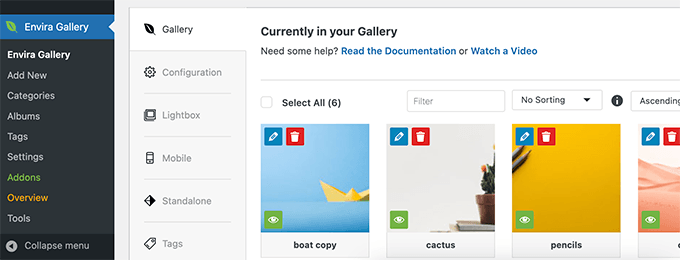
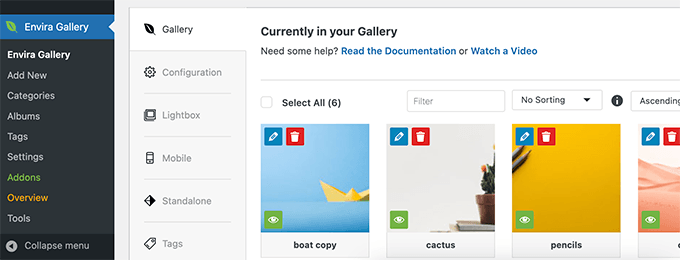
For that, you will need a plugin like Envira Gallery. It is the best WordPress image gallery plugin on the market that allows you to organize your images in albums, tags, and galleries.


Allowing Users to Upload Images in WordPress
By default, WordPress allows any users who can write posts on your website to upload images. This includes users with the Administrator, Author, Editor, and Contributor user roles.
But what if you wanted other users to upload images on your website without logging into the admin area?
To do that, you’ll need the WPForms plugin. It is the best WordPress contact form plugin that allows you to easily create any kind of form for your website.
It also comes with a file upload field that allows users to easily upload images, documents, and other files without creating a user account or accessing the WordPress admin area.
First, you need to install and activate the WPForms plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
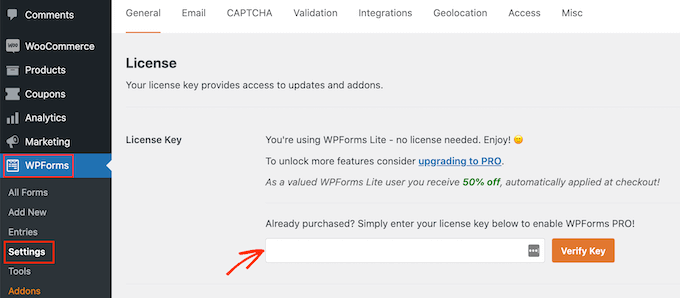
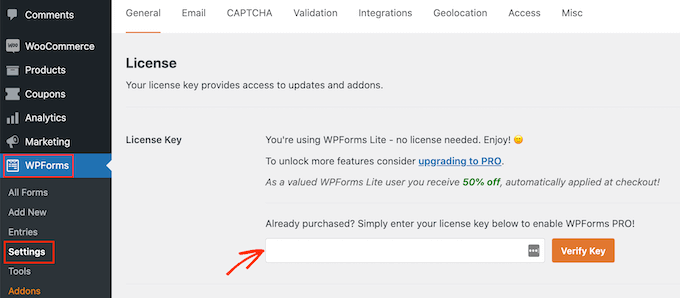
Upon activation, visit the WPForms » Settings page to enter your license key. You can find this information under your account on the WPForms website.


Next, you must head to the WPForms » Add New page to create your image upload form.
First, provide a title for your form. After that, you can look for the File Upload Form template to get started.


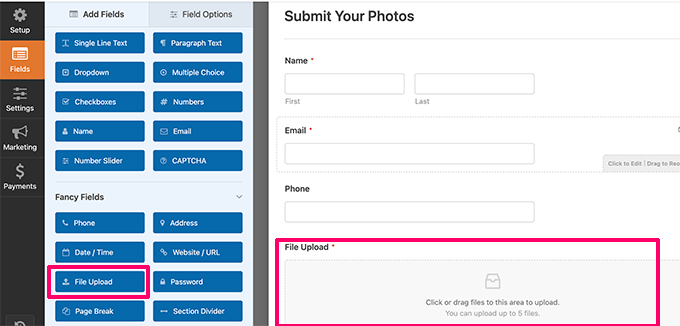
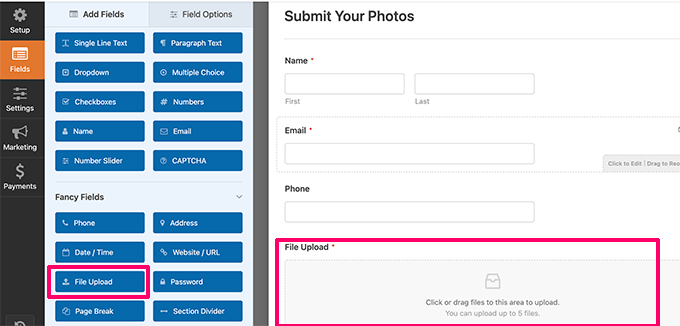
WPForms will now load the form builder interface, where you will see a form preview on the right with form fields in the left column.
This form template will include a file upload field by default. You can add or remove fields to your form, change their labels, or move them up or down.


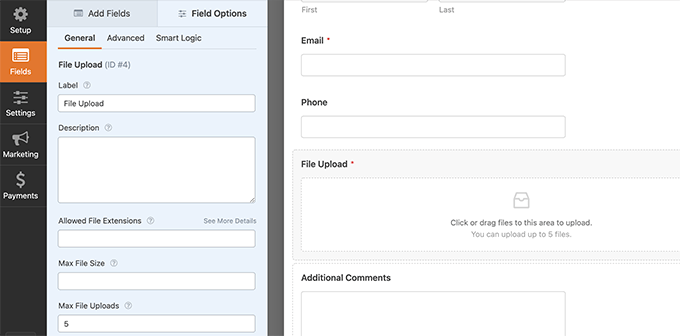
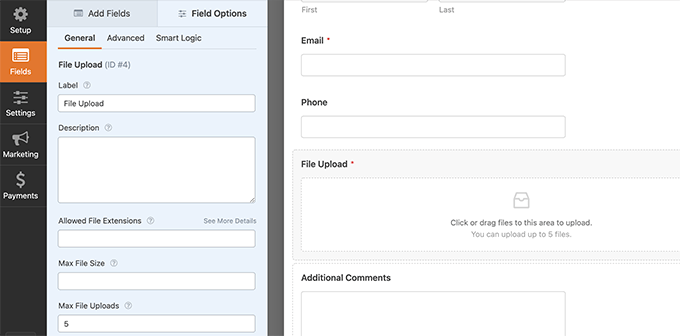
You can click on the File Upload field to change its settings. From here, you can set which file types and how many files a user can upload. You can also set a maximum file size limit.
For detailed instructions, you may want to see our tutorial on how to create a file upload form in WordPress.


Once you are finished, you can save your form and exit the form builder.
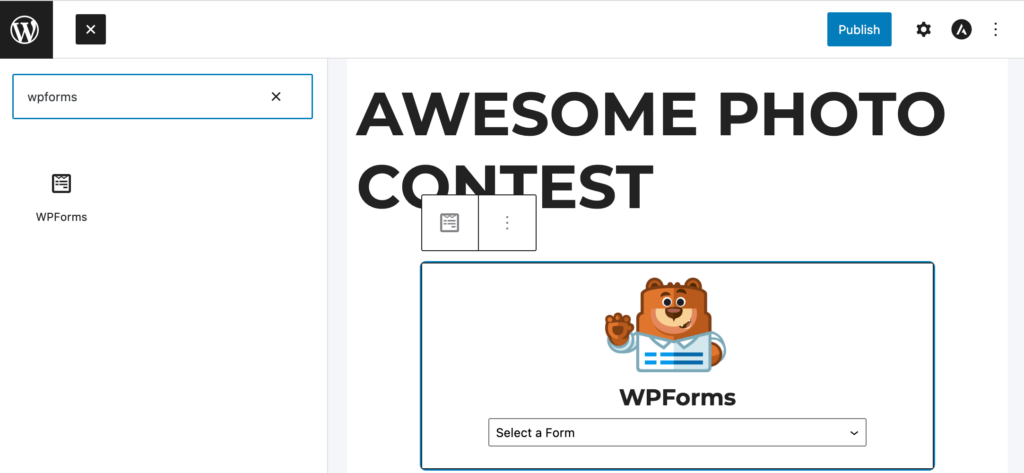
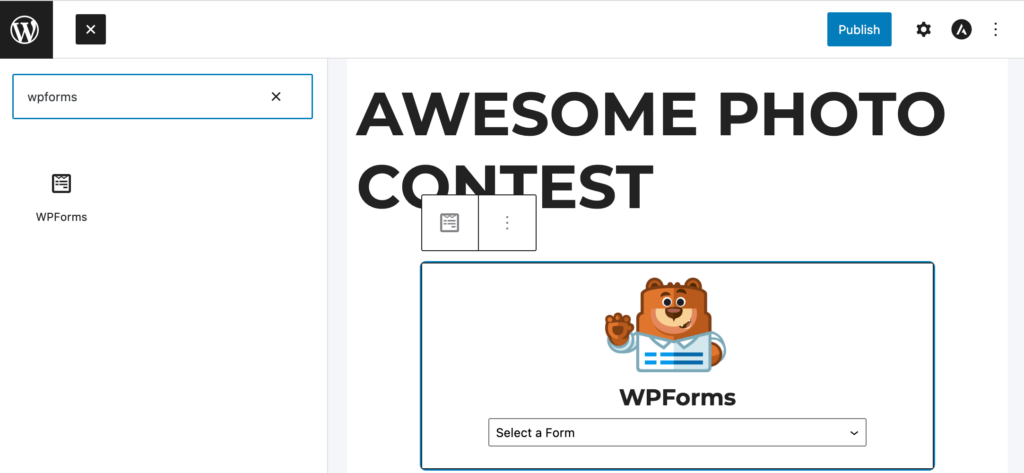
Next, you need to create a new post or page or edit an existing one. On the post-edit screen, go ahead and add the WPForms block to your content area.


Next, click on the drop-down menu inside the WPForms block to select the form you created earlier.
You can now save your changes and preview your post or page to see your file upload form in action.


You can then view all the files uploaded by users by visiting the WPForms » Entries page from the WordPress dashboard.
Here, click on your File upload form to view an entry to see the files uploaded.


For more details, see our complete guide on how to allow users to upload images in WordPress.
Bonus: Optimizing WordPress Images for Performance
Images are highly engaging, so they make your content more interesting for users. However, they also take more time to load than just plain text.
This means if you have multiple large images on a page, then your webpage will load slower. This slow page speed affects user experience as well as SEO.
Luckily, there are tons of tools to easily optimize your images for the web before uploading them to WordPress.
For instance, you can use a WordPress image compression plugin like EWWW Image Optimizer to automatically optimize each image that you upload to your website.


You can further boost performance by using a CDN (content delivery network). This allows you to load images from a global network of servers instead of your hosting server.
We recommend using Bunny.net, which is the best CDN service on the market. It is super easy and comes with its own WordPress plugin for quicker setup.
We hope this article helped you learn where WordPress stores images on your site. You may also want to see our guide on how to find royalty-free images for your WordPress blog or see our beginner guide on how WordPress actually works behind the scenes.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

